VUE從入門到放棄(第一天)——整體流程 先想想一個項目,vue項目是從什麼到什麼,然後再什麼的?那是什麼呢? 1. 搭建 ( vue cli) 2. 代碼內容 3. 運行 4. 封裝 5. 成品 一.搭建(腳手架vue cli) 首先node.js,npm,vue cli(腳手架)一定要有,這裡不 ...
VUE從入門到放棄(第一天)——整體流程
先想想一個項目,vue項目是從什麼到什麼,然後再什麼的?那是什麼呢?
- 搭建 ( vue-cli)
- 代碼內容
- 運行
- 封裝
- 成品
一.搭建(腳手架vue-cli)
首先node.js,npm,vue-cli(腳手架)一定要有,這裡不細講。裝就完事了。
進想放的文件夾,vue init webpack XXXVue(項目名稱,隨你取),配置:
Project name (my-vue)?————————-項目名稱(My-Vue)?
Project description (A Vue.js project)————————-項目說明(Vue.js項目)?
Author?————————-作者?
Runtime + Compiler: recommended for most users———————-運行時編譯器:推薦給大多數用戶
Install vue-router? (Y/n)————————-安裝vue路由
Use ESLint to lint your code? (Y/n)(啟動校驗??就是查查你的代碼錯誤,不開也行,開也行。)
?Set up unit tests (Y/n) 敲n回車既可 ( 單元測試, 個人覺得不安裝選擇n )
?Setup e2e tests with Nighwatch?(Y/n) ( e2e測試,個人覺得不安裝選擇n )
?Should we run
npm installfor you after the project has been created? (recommended) (use arrow Keys) 選使用npm
在項目夾的命令行:npm install(安裝依賴,以後就可以為所欲為的npm i xxx了)
XXXXVue文件夾中多出一個node_modules文件夾。
二.代碼內容()

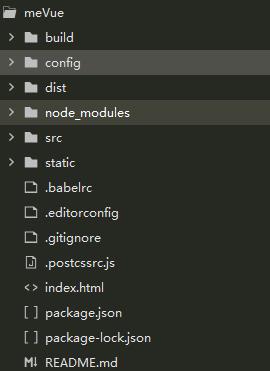
目錄:↑
- dist是經過npm run build打包過後的文件,文件非常小。dist正常無法直接打開需要通過伺服器,雲伺服器也行,本地用phpstudy啥的也行。(後面打包的時候再提一下)
- package.json和config:都是配置文件
- assets:圖片呀,資源呀,這些都存放在這裡。
- node_modules:npm後的資源,都在裡面,想要的ui庫直接npm i xxx庫。
- src/components:組件存放處。先要啥組件(例:helloworld.vue),往這一放,就可以調用了
- src/router:路由,
- build:啟動打包文件。
三.運行(npm run dev)
先運行命令: npm run dev
載入,搞定!
四.封裝(npm run build)
dist是經過npm run build打包過後的文件,文件非常小。dist正常無法直接打開需要通過伺服器,雲伺服器也行,本地用phpstudy啥的也行。
也可以去封裝做成一個H5 app。使用雲打包即可。
五.成品
- 通過放置在伺服器,雲伺服器也行,本地用phpstudy啥的也行。
- 通過雲打包,變成一個app。
- 其他的還沒接觸到。


