"使用CoordinatorLayout打造各種炫酷的效果" "自定義Behavior —— 仿知乎,FloatActionButton隱藏與展示" "NestedScrolling 機制深入解析" " 一步步帶你讀懂 CoordinatorLayout 源碼" "自定義 Behavior 仿新浪微 ...
自定義Behavior —— 仿知乎,FloatActionButton隱藏與展示
ViewPager,ScrollView 嵌套ViewPager滑動衝突解決
自定義 behavior - 完美仿 QQ 瀏覽器首頁,美團商家詳情頁
CoordinatorLayout簡介
CoordinatorLayout是在 Google IO/15 大會發佈的,遵循Material 風格,包含在 support Library中,結合AppbarLayout, CollapsingToolbarLayout等 可 產生各種炫酷的效果
CoordinatorLayout簡介通常用來 乾什麼
CoordinatorLayout is intended for two primary use cases:
As a top-level application decor or chrome layout
As a container for a specific interaction with one or more child views
簡單來說就是
- 作為最上層的View
- 作為一個 容器與一個或者多個子View進行交互
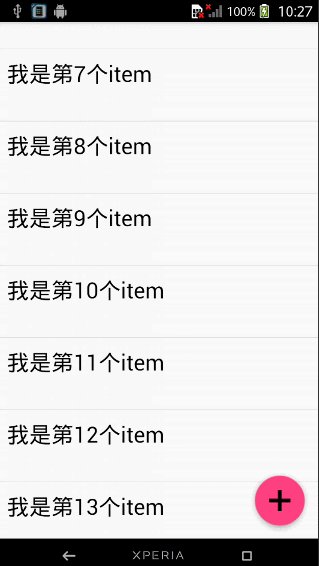
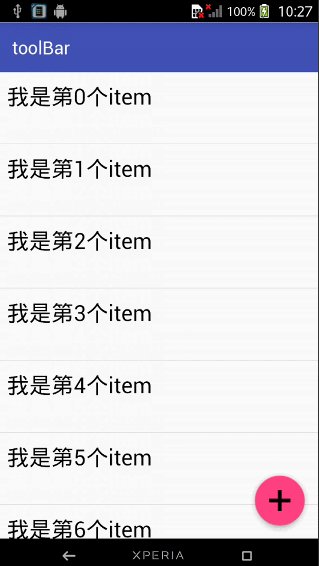
下麵我們一起先來看一下我們實現的效果圖
動態圖
結合ToolBar

結合ViewPager

結合ViewPager的視覺特差

AppBarLayout
它是繼承與LinearLayout的,預設 的 方向 是Vertical

| 類型 | 說明 |
|---|---|
| int SCROLL_FLAG_ENTER_ALWAYS | When entering (scrolling on screen) the view will scroll on any downwards scroll event, regardless of whether the scrolling view is also scrolling. |
| int SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED | An additional flag for 'enterAlways' which modifies the returning view to only initially scroll back to it's collapsed height. |
| int SCROLL_FLAG_EXIT_UNTIL_COLLAPSED | When exiting (scrolling off screen) the view will be scrolled until it is 'collapsed'. |
| int SCROLL_FLAG_SCROLL | The view will be scroll in direct relation to scroll events. |
| int SCROLL_FLAG_SNAP | Upon a scroll ending, if the view is only partially visible then it will be snapped and scrolled to it's closest edge. |
| 類型 | 說明 |
|---|---|
| int SCROLL_FLAG_ENTER_ALWAYS | W((entering) / (scrolling on screen))下拉的時候,這個View也會跟著滑出。 |
| int SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED | 另一種enterAlways,但是只顯示摺疊後的高度。 |
| int SCROLL_FLAG_EXIT_UNTIL_COLLAPSED | ((exiting) / (scrolling off screen))上拉的時候,這個View會跟著滑動直到摺疊。 |
| int SCROLL_FLAG_SCROLL | 這個View將會響應Scroll事件 |
| int SCROLL_FLAG_SNAP | 在Scroll滑動事件結束以前 ,如果這個View部分可見,那麼這個View會停在最接近當前View的位置 |
我們可以通過兩種 方法設置這個Flag
- 方法一
setScrollFlags(int) - 方法二
app:layout_scrollFlags="scroll|enterAlways"註意事項
AppBarLayout必須作為CoordinatorLayout的直接子View,否則它的大部分功能將不會生效,如layout_scrollFlags等。
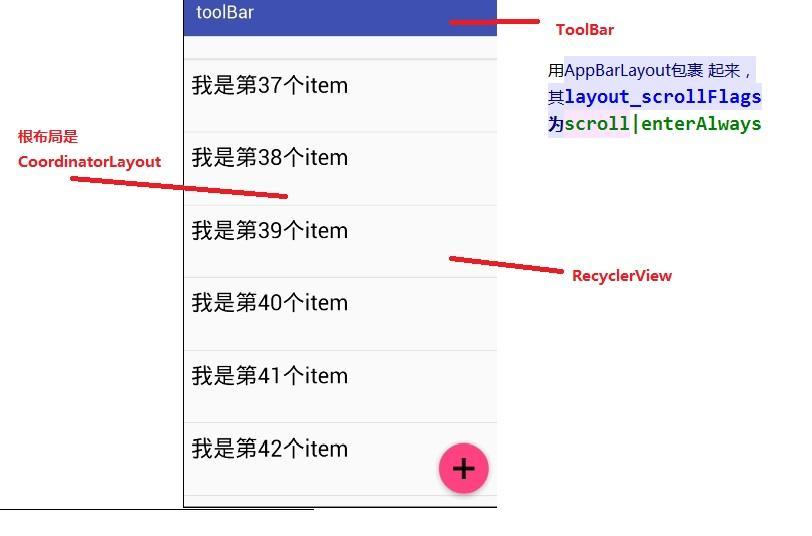
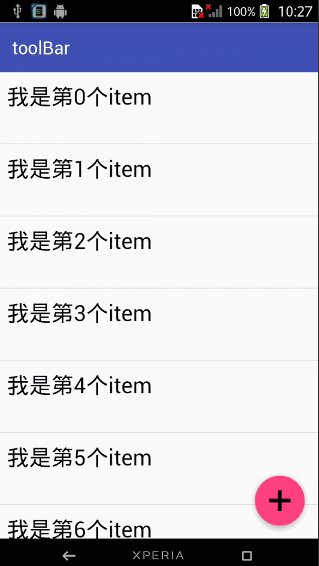
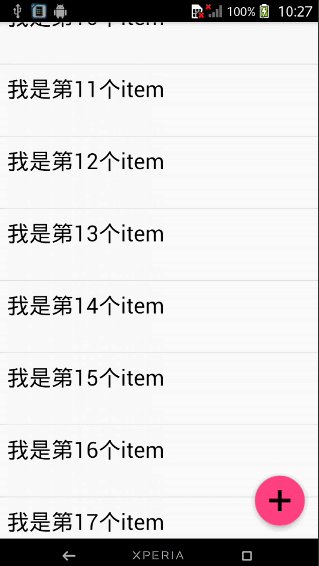
首先我們先來看一下我們 效果圖一是怎樣實現的
代碼
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
.
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="15dp"
android:src="@drawable/add_2"/>
</android.support.design.widget.CoordinatorLayout>
思路 分析

從圖中我們可以知道 layout_scrollFlags="scroll|enterAlways,
前面已經說到layout_scrollFlags=scroll的時候,這個View會 跟著 滾動 事件響應,
layout_scrollFlags=“enterAlways”的時候 這個View會響應下拉事件
所以呈現出來的結果應該是我們在上拉的時候toolBar 會隱藏,下拉的時候toolBar會出來
那如果當我們的toolBar 等於 app:layout_scrollFlags="scroll|snap"的時候 ,
layout_scrollFlags=scroll的時候,這個View會 跟著 滾動 事件響應,
layout_scrollFlags=“snap”的時候 在Scroll滑動事件結束以前 ,如果這個View部分可見,那麼這個View會停在最接近當前View的位置。
綜上呈現的效果如下,代碼見ToolBarSampleSnar的佈局文件

結合ViewPager
佈局代碼如下
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="250dp">
<ImageView android:layout_width="match_parent"
android:layout_height="200dp"
android:background="?attr/colorPrimary"
android:scaleType="fitXY"
android:src="@drawable/tangyan"
app:layout_scrollFlags="scroll|enterAlways"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="?attr/colorPrimary"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="4dp"
app:tabSelectedTextColor="#000"
app:tabTextColor="#fff"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="15dp"
android:src="@drawable/add_2"/>
</android.support.design.widget.CoordinatorLayout>思路分析

其實相對於前 一個例子,只是把 擺放RecyclerView 的位置替換成ViewPager而已,為了有頁面導航器的效果,再使用 TabLayout而已,而TabLayout 在我們滑動的時候最終會停靠在 最頂部,是因為我們沒有設置其layout_scrollFlags,即TabLayout是靜態的
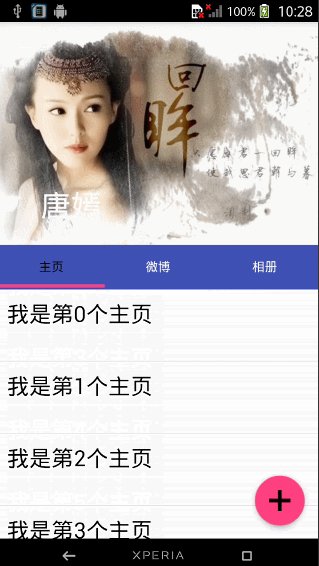
運行以後,即可看到以下的結果

下麵我們一起來看一下 TabLayout是怎樣結合ViewPager直線 導航器的效果的
代碼註釋 裡面已經解釋地很清楚了 ,這裡我就不解釋了
public class ViewPagerSample extends AppCompatActivity {
ViewPager mViewPager;
List<Fragment> mFragments;
String[] mTitles = new String[]{
"主頁", "微博", "相冊"
};
private TabLayout mTabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
// 第一步,初始化ViewPager和TabLayout
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mTabLayout = (TabLayout) findViewById(R.id.tabs);
setupViewPager();
}
private void setupViewPager() {
mFragments = new ArrayList<>();
for (int i = 0; i < mTitles.length; i++) {
ListFragment listFragment = ListFragment.newInstance(mTitles[i]);
mFragments.add(listFragment);
}
// 第二步:為ViewPager設置適配器
BaseFragmentAdapter adapter =
new BaseFragmentAdapter(getSupportFragmentManager(), mFragments, mTitles);
mViewPager.setAdapter(adapter);
// 第三步:將ViewPager與TableLayout 綁定在一起
mTabLayout.setupWithViewPager(mViewPager);
}
}
如果我們想更改Indicator的相關樣式,我們可以在佈局文件裡面使用
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="?attr/colorPrimary"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="4dp"
app:tabSelectedTextColor="#000"
app:tabTextColor="#fff"/>
如果你不想使用Google 幫我們 封裝好的控制項的話,你也可以自己自定義一個控制項,你可以參考我的這一篇博客仿網易新聞的頂部導航指示器
在看例子結合ViewPager的視覺特差之前 ,我們需要先瞭解CollapsingToolbarLayout這個控制項
CollapsingToolbarLayout

CollapsingToolbarLayout繼承與FrameLayout,官網地址,請自備梯子。
簡單來說 ,CollapsingToolbarLayout是工具欄的包裝器,它通常作為AppBarLayout的孩子。主要實現以下功能
- Collapsing title(可以摺疊 的 標題 )
- Content scrim(內容裝飾),當我們滑動的位置 到達一定閥值的時候,內容 裝飾將會被顯示或者隱藏
- Status bar scrim(狀態欄布)
- Parallax scrolling children,滑動的時候孩子呈現視覺特差效果
- Pinned position children,固定位置的 孩子
下麵我們一起來看一下幾個常量
| 常量 | 解釋說明 |
|---|---|
| int COLLAPSE_MODE_OFF | The view will act as normal with no collapsing behavior.(這個 View將會 呈現正常的結果,不會表現出摺疊效果) |
| int COLLAPSE_MODE_PARALLAX | The view will scroll in a parallax fashion. See setParallaxMultiplier(float) to change the multiplier used.(在滑動的時候這個View 會呈現 出 視覺特差效果 ) |
| int COLLAPSE_MODE_PIN | The view will pin in place until it reaches the bottom of the CollapsingToolbarLayout.(當這個View到達 CollapsingToolbarLayout的底部的時候,這個View 將會被放置,即代替整個CollapsingToolbarLayout) |
我們有兩種方法可以設置這個常量,
方法一:在代碼中使用這個方法
setCollapseMode(int collapseMode)方法 二:在佈局文件中使用自定義屬性
app:layout_collapseMode="pin"到此 ,CollapsingToolbarLayout的一些重要屬性已經講解完畢,下麵我們一起來看一下我們是怎樣結合ViewPager實現視差效果的
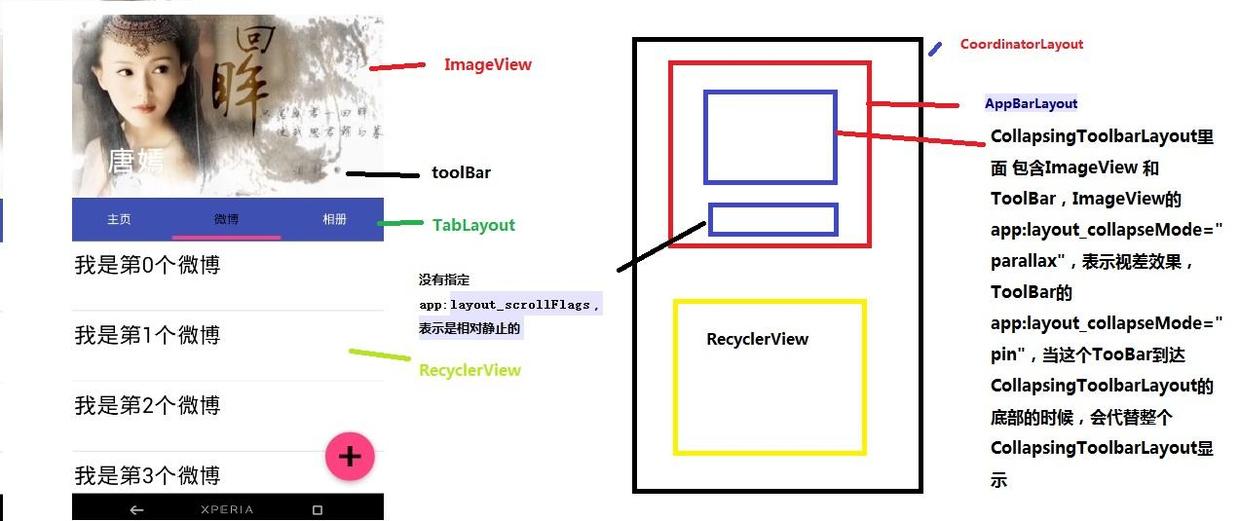
結合ViewPager的視覺特差
佈局代碼
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/main.appbar"
android:layout_width="match_parent"
android:layout_height="300dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/main.collapsing"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
>
<ImageView
android:id="@+id/main.backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/tangyan"
app:layout_collapseMode="parallax"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="?attr/colorPrimary"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="4dp"
app:tabSelectedTextColor="#000"
app:tabTextColor="#fff"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v4.view.ViewPager>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="15dp"
android:src="@drawable/add_2"/>
</android.support.design.widget.CoordinatorLayout>
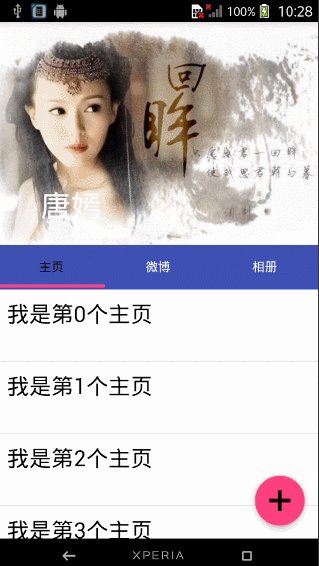
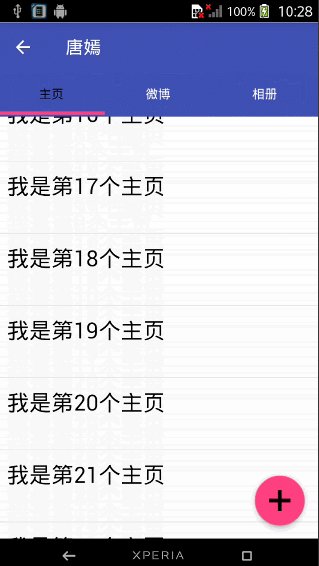
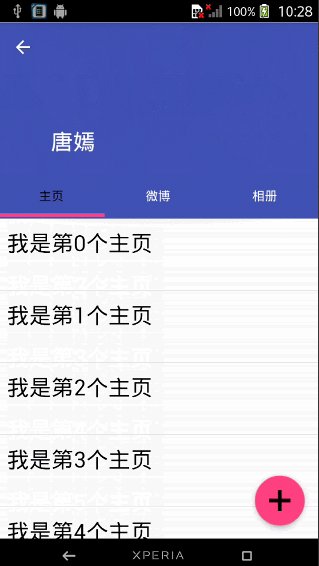
效果圖如下

思路解析

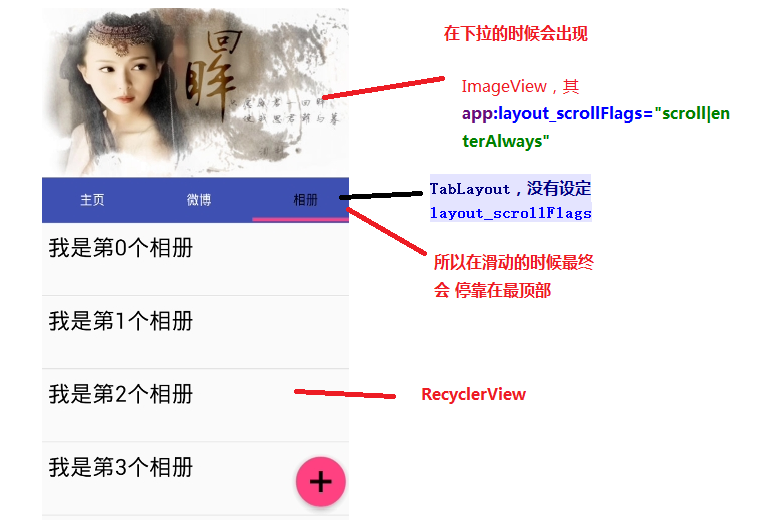
結構圖如圖片所示,先說明CollapsingToolbarLayout的變化
CollapsingToolbarLayout裡面 包含ImageView 和ToolBar,ImageView的app:layout_collapseMode="parallax",表示視差效果,ToolBar的 app:layout_collapseMode="pin",當這個TooBar到達 CollapsingToolbarLayout的底部的時候,會代替整個CollapsingToolbarLayout顯示
接著說明TabLayout的變化
從前面的描述我們已經知道當 沒有指定app:layout_scrollFlags的時候,最終TabLayout會靜止,不會隨著滑動的 時候消失不見
拓展
如果我們僅僅 改變CollapsingToolbarLayout的app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"的時候,其它代碼不變,運行以後,我們將可以看到如下效果圖

總結
這篇博客主要講解了CoordinatorLayout,AppBarLayout,CollapsingToolbarLayout的一些相關屬性。
- 對於AppBarLayout,我們主要 講解了這個屬性app:layout_scrollFlags,設置不同 的屬性我們可以在滾動的時候顯示不同 的效果
- 對於CollapsingToolbarLayout,我們主要講解了app:layout_collapseMode這個屬性,設置不同的值,我們可以讓其子View呈現不同的 炫酷效果,如parallax和pin等
CoordinatorLayout的相關用法還有很多,有興趣 瞭解的請自行閱讀: 官方文檔地址
題外話
CoordinatorLayout這個控制項真的很強大,使用它可以實現各種炫酷的效果,簡化了開發者的許多工作,有能力的話可以去研究一下源碼 ,看是怎樣實現的?
參考文章:android-[譯]掌握CoordinatorLayout
源碼下載地址:https://github.com/gdutxiaoxu/CoordinatorLayoutExample.git
歡迎大家關註我的微信公眾號號 stormjun949(徐公碼字),即可關註。 目前專註於 Android 開發,主要分享 Android開發相關知識和一些相關的優秀文章,包括個人總結,職場經驗等。




