飽和度是指色彩的鮮艷程度,也稱色彩的純度。飽和度取決於該色中含色成分和消色成分(灰色)的比例。含色成分越大,飽和度越大;消色成分越大,飽和度越小。純的顏色都是高度飽和的,如鮮紅,鮮綠。混雜上白色,灰色或其他色調的顏色,是不飽和的顏色,如絳紫,粉紅,黃褐等。完全不飽和的顏色根本沒有色調,如黑白之間.....
飽和度是指色彩的鮮艷程度,也稱色彩的純度。飽和度取決於該色中含色成分和消色成分(灰色)的比例。含色成分越大,飽和度越大;消色成分越大,飽和度越小。純的顏色都是高度飽和的,如鮮紅,鮮綠。混雜上白色,灰色或其他色調的顏色,是不飽和的顏色,如絳紫,粉紅,黃褐等。完全不飽和的顏色根本沒有色調,如黑白之間的各種灰色。
在GPUImage中使用GPUImageSaturationFilter類來實現調整圖像的飽和度
片段著色
varying highp vec2 textureCoordinate; uniform sampler2D inputImageTexture; uniform lowp float saturation; // Values from "Graphics Shaders: Theory and Practice" by Bailey and Cunningham const mediump vec3 luminanceWeighting = vec3(0.2125, 0.7154, 0.0721); void main() { lowp vec4 textureColor = texture2D(inputImageTexture, textureCoordinate); lowp float luminance = dot(textureColor.rgb, luminanceWeighting); lowp vec3 greyScaleColor = vec3(luminance); gl_FragColor = vec4(mix(greyScaleColor, textureColor.rgb, saturation), textureColor.w); }
具體應用
+ (UIImage *)changeValueForSaturationFilter:(float)value image:(UIImage *)image; { GPUImageSaturationFilter *filter = [[GPUImageSaturationFilter alloc] init]; filter.saturation = value; [filter forceProcessingAtSize:image.size]; GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image]; [pic addTarget:filter]; [pic processImage]; [filter useNextFrameForImageCapture]; return [filter imageFromCurrentFramebuffer]; }
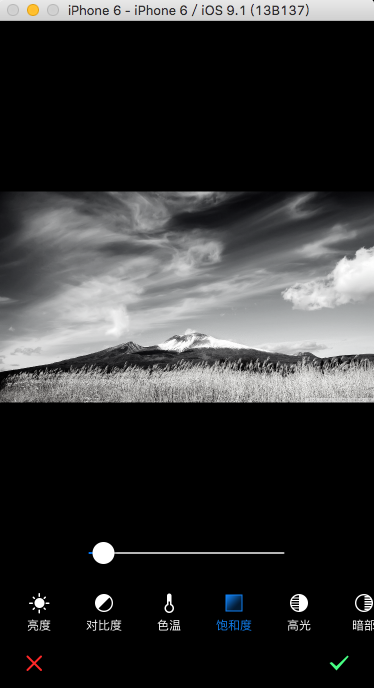
效果


高飽和度 低飽和度【黑白】



