首先保證這些條件滿足: 然後全局安裝vue cnpm install -g vue-cli 安裝完成後可以使用vue -h查看vue的幫助文檔 vue -list 查看vue支持的模板 我們接下來會用到的是webpack vue init webpack mall 項目名輸入必須是英文,我這裡輸入m ...
首先保證這些條件滿足:

然後全局安裝vue
cnpm install -g vue-cli
安裝完成後可以使用vue -h查看vue的幫助文檔

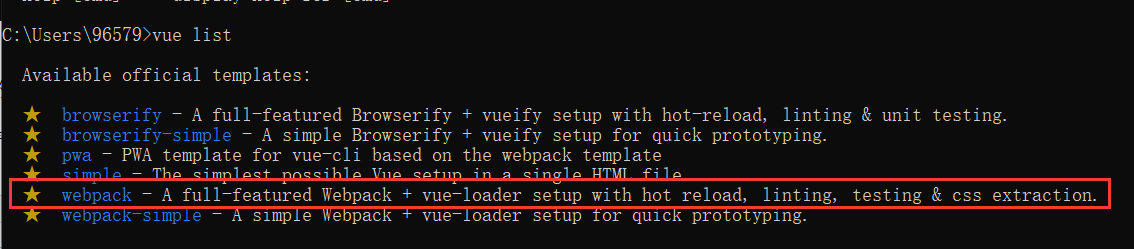
vue list 查看vue支持的模板
我們接下來會用到的是webpack

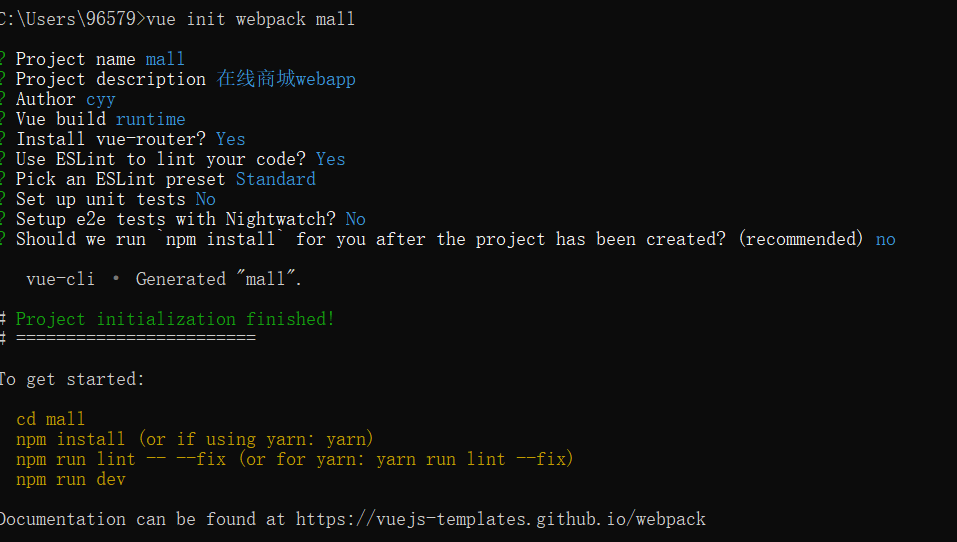
vue init webpack mall
項目名輸入必須是英文,我這裡輸入mall

為什麼不選擇npm install呢,因為我們選擇的是cnpm install
接下來就根據上面黃色字體的提示來操作
cd mall
cnpm install
安裝完成後打開項目,找到根目錄下的 .eslintric.js文件
可以配置自己的代碼風格,然後通過命令行自動來修改

cnpm run lint -- --fix
修正

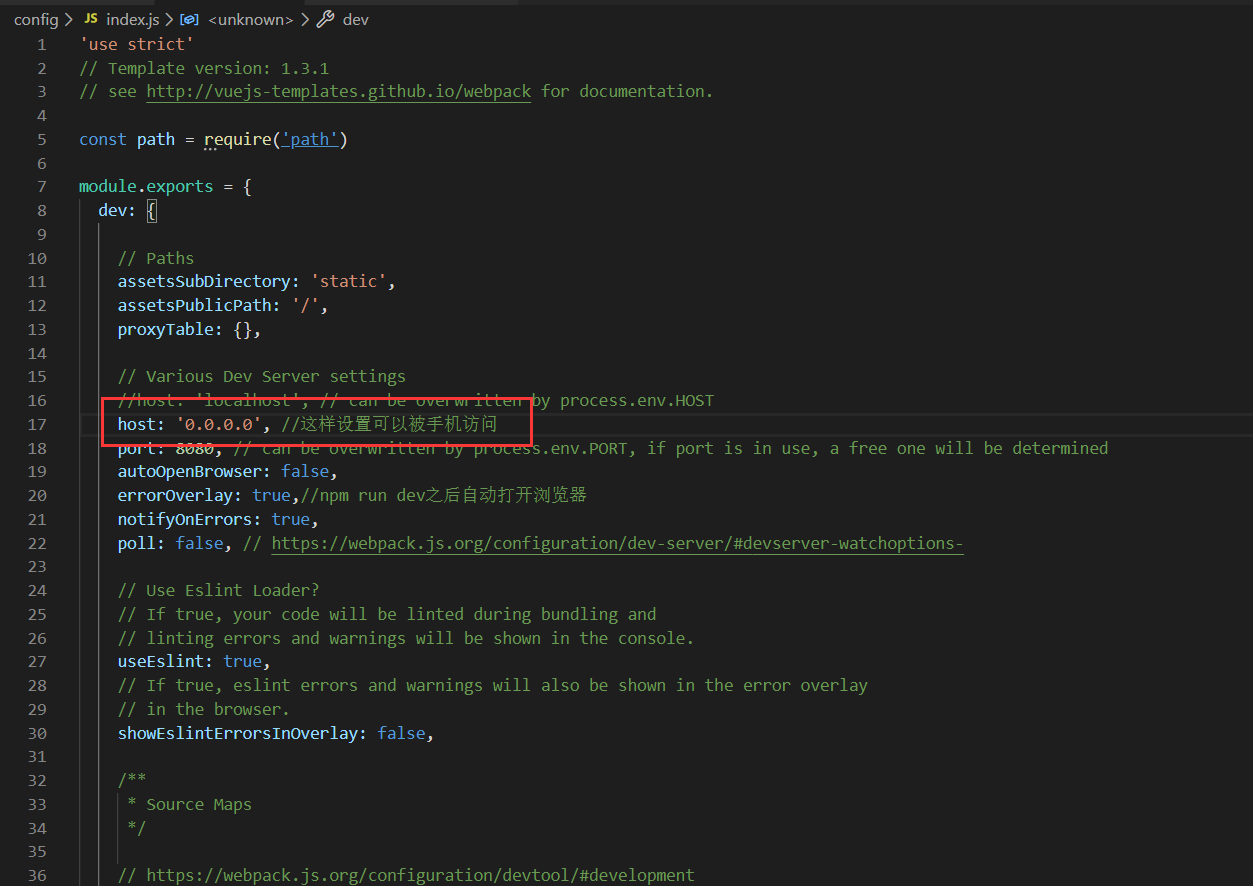
修改webpack配置
config目錄下的index.js

cnpm run dev

再開一個cmd,使用ipconfig查看自己的ip地址

在瀏覽器訪問:192.168.56.1:8080

文件和目錄結構
在src--assets目錄下,新建fonts/img/js/scss四個目錄
這邊存放的是公共的文件,如果是組件特有的文件,會跟自己的組件放在一起
在src目錄下,創建四個目錄:
pages (頁面組件)
base (公共組件,可以移植到其他項目中)
api (使用ajax或者jsonp與後端交互相關的)
公共資源的準備:
圖標字體,阿裡巴巴矢量圖標庫下載
將下載到的圖標字體文件放置到項目的fonts目錄中
iconfont.css文件放到scss目錄中,並重命名為_icons.scss(通常下劃線表示該文件不直接引用,而是在別的scss文件中引用)
打開_icons.scss,修改下正確的字體路徑,並且格式化代碼
_reset.scss 基本的樣式重置文件
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, hr, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, input, button, select, textarea, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { box-sizing: border-box; padding: 0; margin: 0; font: inherit; font-size: 100%; vertical-align: baseline; border: none; outline: none; -webkit-tap-highlight-color: transparent; // 去掉點擊對象時預設的灰色半透明覆蓋層(iOS)或者虛框(Android) -webkit-user-select: none; // 禁止選擇文字 } html { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; // 禁止文字自動調整大小(預設情況下旋轉設備的時候文字大小會發生變化) //-webkit-overflow-scrolling: touch; -webkit-font-smoothing: antialiased; // 字體抗鋸齒 -moz-osx-font-smoothing: grayscale; } input, select, textarea { border: none; -webkit-appearance: none; // 清除內陰影 -webkit-user-select: auto !important; // 否則ios下輸入框無法輸入 } textarea { overflow: auto; resize: none; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } address, caption, cite, code, dfn, th, var, i, em { font-style: normal; } abbr, acronym { // 去掉firefox下此元素的邊框 border: none; font-variant: normal; } ul, ol { list-style: none; } del { text-decoration: line-through; } ins, a { text-decoration: none; } a, img { -webkit-touch-callout: none; // 禁用長按頁面時的彈出菜單(iOS下有效) } img { border: none; /*display: block;*/ vertical-align: top; } table { // 去掉各table cell的邊距並讓其邊重合 border-spacing: 0; border-collapse: collapse; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; } //統一上標和下標 sub, sup { position: relative; font-size: 75%; line-height: 0; vertical-align: baseline; } sup { top: -0.5em; } sub { bottom: -0.25em; }
關於變數設置的_variables.scss
存放了一些可能會多次使用到的變數如:顏色、背景顏色、字體大小、尺寸、z-index
//color $icon-color-default: #fff; $icon-color: #ccc; $link-active-color: #de181b; $border-color: #e5e5e5; //bgc $bgc-theme: #f5f5f5; $header-bgc: rgb(222, 24, 27); $header-bgc-translucent: rgba(222, 24, 27, 0.9); $modal-bgc: rgba(0, 0, 0, 0.4); //font size $font-size-base: 12px; $font-size-l: $font-size-base + 2; $icon-font-size-sm: 18px; $icon-font-size: 24px; //z-index $navbar-z-index: 1000; $tabbar-z-index: 1000; $backtop-z-index: 1100; $search-z-index: 1200; $product-z-index: 1200; $search-popup-z-index: $search-z-index + 10; $category-popup-z-index: $search-z-index - 10; //size $navbar-height: 50px; $tabbar-height: 50px;
_mixins.scss存放所有的mixin
@import "variables"; // flex-center @mixin flex-center($direction: row) { display: flex; justify-content: center; align-items: center; flex-direction: $direction; } //ellipsis @mixin ellipsis() { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } //multi line ellipsis 存在一定相容性 @mixin multiline-ellipsis($num: 2) { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: $num; -webkit-box-orient: vertical; white-space: normal !important; word-wrap: break-word; }
_base.scss 當前項目的基本樣式
@import "mixins";//mixin文件中引入了變數文件,因此這裡不需要再次引用 body, button, input, select, textarea { color: #5d656b; font-size: $font-size-base; //針對移動端設置的字體 font-family: -apple-system, BlinkMacSystemFont, "PingFang SC", "Helvetica Neue", STHeiti, "Microsoft Yahei", Tahoma, Simsun, sans-serif; line-height: 1; } body { background-color: #eee; } a { color: #686868; text-decoration: none; &:active { color: $link-active-color; } } html, body { overflow: hidden; width: 100%; height: 100%; }
初始化項目:
修改根目錄下的index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <title>mall</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
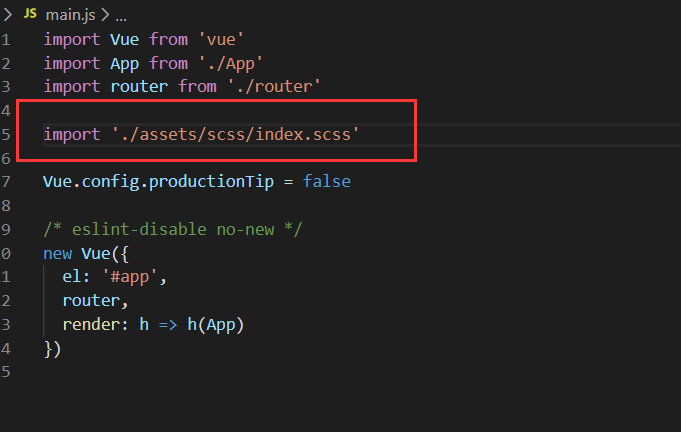
修改main.js,這個才是項目的主入口,而不是index.html
引入剛纔寫的index.scss樣式文件

再來安裝一些要用到的插件:
babel-polyfill 把ES6語法轉成低版本的
fastclick 解決移動端點擊300ms延遲的問題
cnpm install --save babel-polyfill fastclick
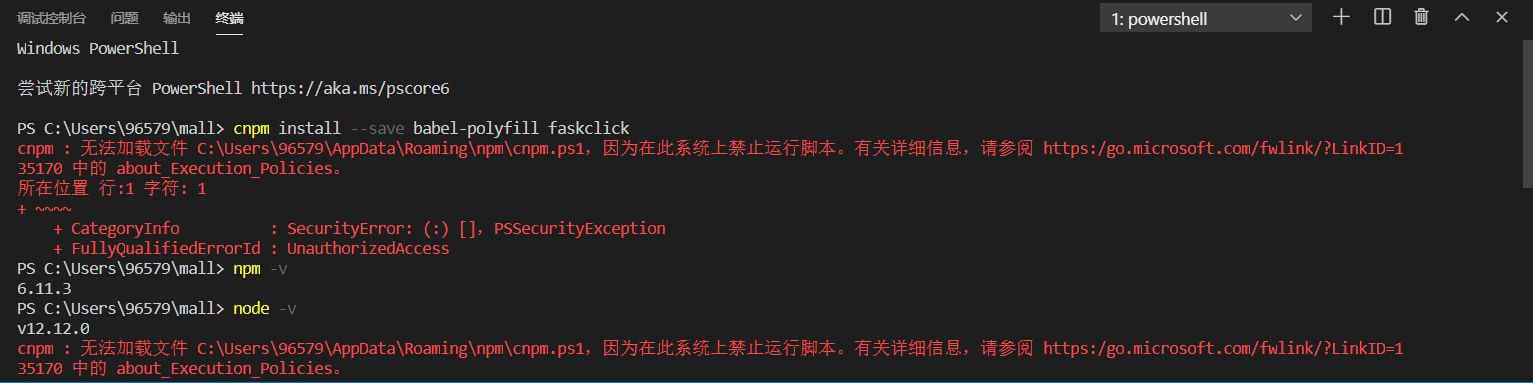
補充,我在vscode終端使用cnpm下載插件,報錯提示:
PS C:\Users\96579\mall> cnpm install --save babel-polyfill fastclick
cnpm : 無法載入文件 C:\Users\96579\AppData\Roaming\npm\cnpm.ps1,因為在此系統上禁止運行腳本。有關詳細信息,請參閱 https:/go.microsoft.com/fwlink/?LinkID=1
35170 中的 about_Execution_Policies。
然後嘗試cnpm -v,也是報錯:

解決方法:
以管理員身份運行powershell
執行:get-ExecutionPolicy,顯示Restricted,表示狀態是禁止的
然後執行set-ExecutionPolicy RemoteSigned
輸入A Enter就解決了

安裝成功

修改main.js,引入剛纔下載的兩個模塊

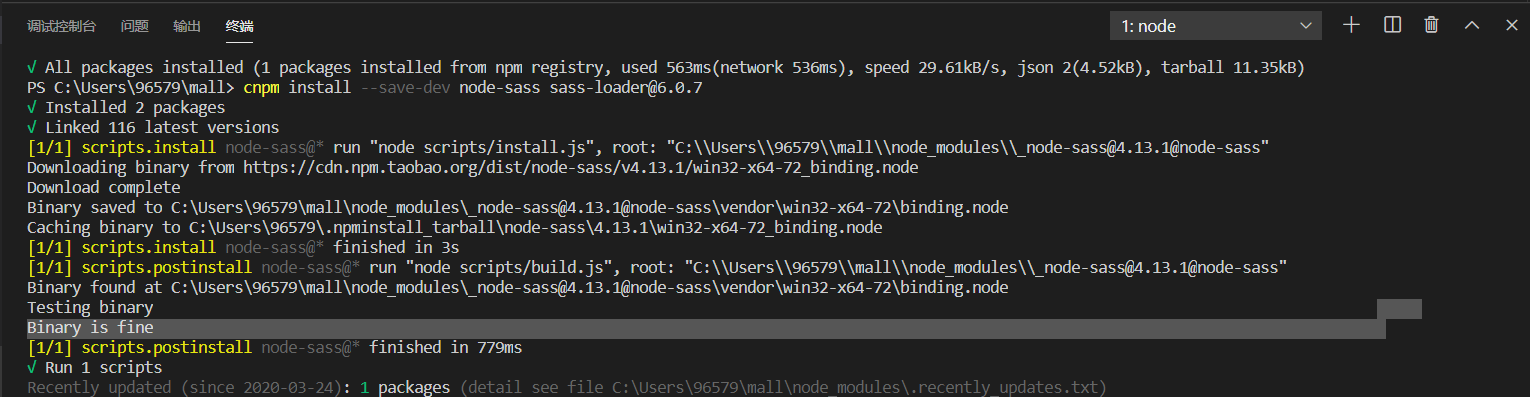
接下來要安裝組件
cnpm install --save-dev node-sass [email protected]
node-sass 幫助vue識別scss文件
sass-loader vue只識別js文件,幫助vue識別其他資源文件(版本號你可以自己選)

修改App.Vue 這是根組件

修改config--webpack.base.conf.js
給經常使用的一些文件路徑設置別名

修改router--index.js

現在查看頁面:

由於剛纔修改了webpack中的路徑別名,因此需要重啟下
ctrl+c 先退出
然後npm start
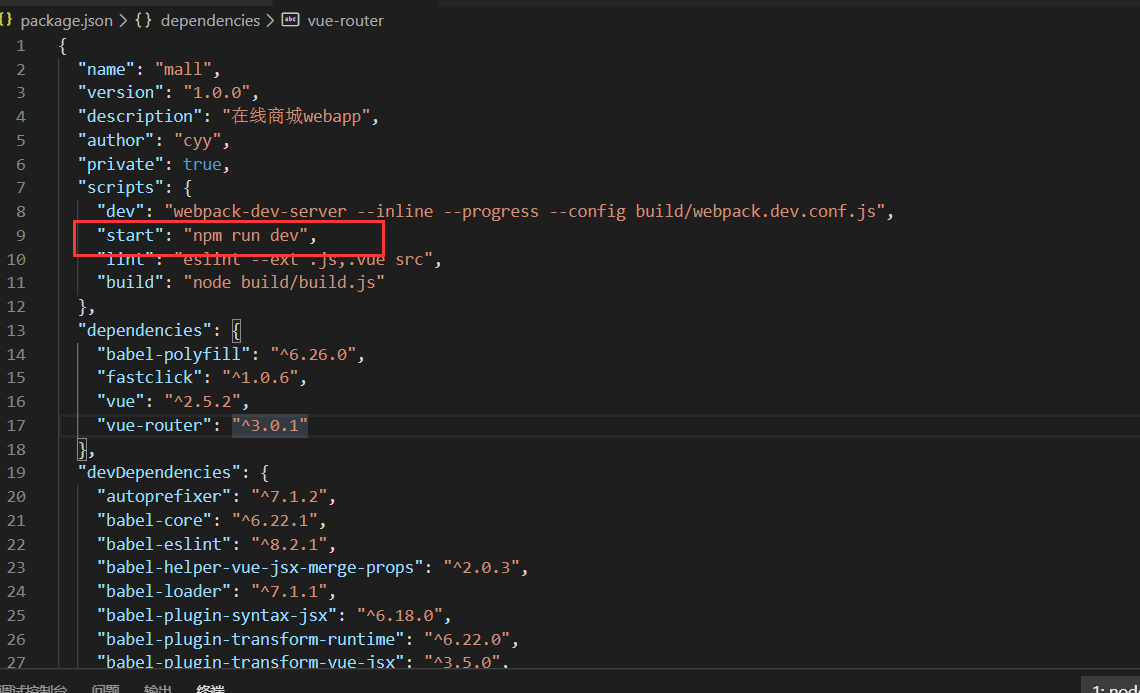
查看package.json可以看到start和npm run dev是一樣的

有時候vue會報大段大段的錯誤,通常是因為格式不正確
可能就是多了空格或者少了空格之類的,根據提示信息去修改就好了



