要改前人用的flexslider功能,但苦於找不到詳細的文檔教程,折磨了好久……(所以我才說不愛亂用插件) 為了福利下之後也苦於這個問題的人,我整理總結了下我找到的一些東西。可能沒那麼完善正確,歡迎在留言補充 ☆基礎使用☆ 英文什麼的,我才不想看咧……照著1234就好 https://www.woo ...
要改前人用的flexslider功能,但苦於找不到詳細的文檔教程,折磨了好久……(所以我才說不愛亂用插件)
為了福利下之後也苦於這個問題的人,我整理總結了下我找到的一些東西。可能沒那麼完善正確,歡迎在留言補充
☆基礎使用☆
英文什麼的,我才不想看咧……照著1234就好
https://www.woothemes.com/flexslider/
註釋說明
1 /** 2 * Created by wuxiaolu on 2016/5/28. 3 */ 4 $('.flexslider').flexslider({ 5 animation: "slide", // "fade" or "slide"圖片變換方式:淡入淡出或者滑動 6 slideDirection: "horizontal", //"horizontal" or "vertical"圖片設置為滑動式時的滑動方向:左右或者上下 7 selector: '.thumbnails .thumbnail',//滾動項目選擇器 8 slideshowSpeed: 5000, // 自動播放速度毫秒 9 animationSpeed: 600, //滾動效果播放時長 10 pausePlay: false,//是否顯示播放暫停按鈕 11 minItems: common.globals.SCREEN.ITEM,//最少顯示多少項 12 itemWidth: 220,//一個滾動項目的寬度 13 itemMargin: 20,//滾動項目之間的間距 14 slideshow: true, //Boolean: Animate slider automatically 載入頁面時,是否自動播放 15 animationDuration: 600, //Integer: S動畫淡入淡出效果延時 16 directionNav: true, //Boolean: (true/false)是否顯示左右控制按鈕 17 controlNav: true, //Boolean: usage是否顯示控制菜單//什麼是控制菜單? 18 keyboardNav: true, //Boolean:left/right keys鍵盤左右方向鍵控製圖片滑動 19 mousewheel: false, //Boolean: mousewheel滑鼠滾輪控制製圖片滑動 20 prevText: "Previous", //String: 上一項的文字 21 nextText: "Next", //String: 下一項的文字 22 pauseText: 'Pause', //String: 暫停文字 23 playText: 'Play', //String: 播放文字 24 randomize: false, //Boolean: Randomize slide order 是否隨機幻燈片 25 slideToStart: 0, //Integer: (0 = first slide)初始化第一次顯示圖片位置 26 animationLoop: true, // "disable" classes at either end 是否迴圈滾動 迴圈播放 27 pauseOnAction: true, //Boolean: highly recommended. 28 pauseOnHover: false, //Boolean: 滑鼠糊上去是否暫停 29 controlsContainer: "", //Selector: be taken. 30 manualControls: ".js-slidernav i", //Selector: .自定義控制導航// 小圓點活數字標示 css 選擇器 31 manualControlEvent: "", //String:自定義導航控制觸發事件:預設是click,可以設定hover 32 move: 0, //int:一次滾動項目個數 33 start: function (slider) { 34 }, //Callback: function(slider) - Fires when the slider loads the first slide 載入第一頁觸發 35 before: function (slider) { 36 }, //Callback: function(slider) - Fires asynchronously with each slider animation 每個滾動動畫開始時非同步觸發 37 after: function (slider) { 38 }, //Callback: function(slider) - Fires after each slider animation completes 每個滾動動畫結束時觸發 39 end: function (slider) { 40 } //Callback: function(slider) - Fires when the slider reaches the last slide (asynchronous) 滾動到最後一頁時非同步觸發 41 });
另外補充說明
1.回調的非同步大概指的是,觸發了回調動畫仍會繼續播放
2.回調參數里的slider我接下來詳細要講的
☆slider☆
對已經存在的slider繼續進行操作(用$(‘滾動容器選擇器’).flexslider()也可以繼續進行一些操作,但詳細不明我也不作多說)
1.可以回調中使用
2.可以自行獲取
1 var slider=$(‘滾動容器選擇器’).data(‘flexslider’);
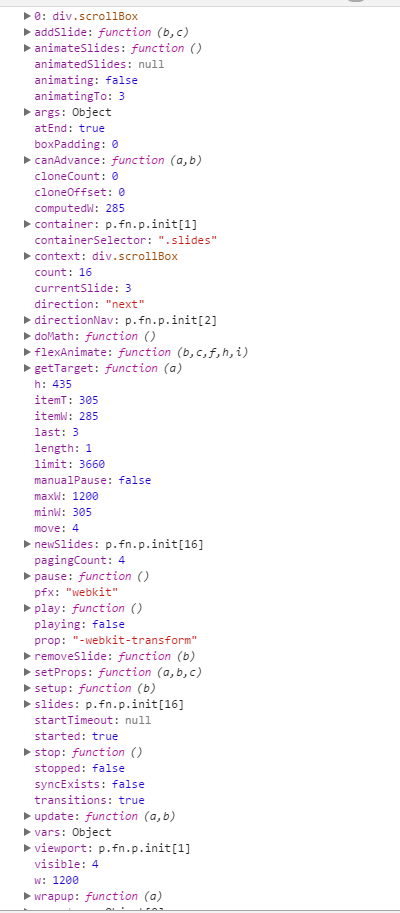
下麵是slider列印出來的內容

挑幾個我用到的解釋解釋
|
slider.count |
值,滾動項目總數 |
|
slider.currentSlide |
值,當前頁 |
|
slider.flexAnimate(n) |
方法,滾動到某頁 |
|
slider.pagingCount |
值,頁數 |
|
slider.pause() |
方法,暫停 |
|
slider.play() |
方法,播放 |
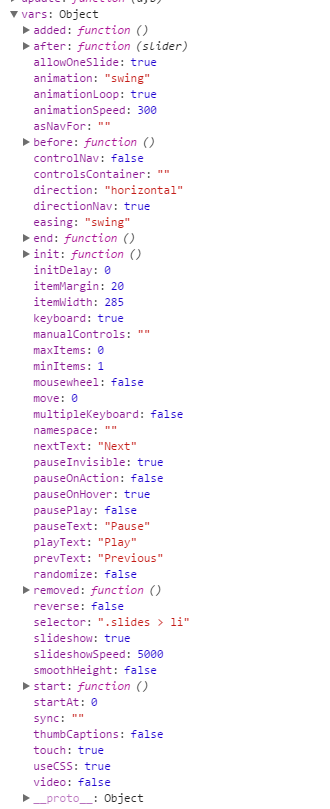
slider.vars是你開始設置的值,有些改變會影響播放效果,我也沒有深究,列印如圖

還是挑用到的解釋
|
slider.vars.slideshowSpeed |
值,修改可修改滾動速度 |
另外如果圖片較多,加入lazyload體驗會好點
外國的插件,問題百度不到就換成英文谷歌吧~感謝stackoverflow
我覺得之前有個大大說的很對,不要重覆造輪子,但是也不需要那麼詳細的瞭解各種輪子的用法,用的時候能照著文檔轉起來就好,誰知道這個輪子明天會不會過時呢~學習輪子的原理思想才是最重要的。
小鹿叔發現自己的博客園名字太炫(pu)酷(tong)了,忘記用戶名用百度找根本找不到┑( ̄Д  ̄)┍為嘛不能郵箱登陸啊



