迭代器(iterator)是一個可以順序存取數據集合的對象。其一個典型的API是next方法。該方法獲得序列中的下一個值。 迭代器示例 測試代碼好下: 初步編碼 用上面的測試代碼進行測試 錯誤分析 代碼運行結果並不正確,下麵就對初始的編碼程式進行分析。 這裡的指代錯誤,很像是另一個讓人頭痛的對象th ...
迭代器(iterator)是一個可以順序存取數據集合的對象。其一個典型的API是next方法。該方法獲得序列中的下一個值。
迭代器示例
題目:希望編寫一個便利的函數,它可以接收任意數量的參數,併為這些值建立一個迭代器。
測試代碼好下:
var it=values(1,4,1,4,2,1,3,5,6); it.next();//1 it.next();//4 it.next();//1
分析:由於values函數需要接收任意多個參數,這裡就需要用到上一節講到的構建可變參數的函數的方法。然後裡面的迭代器對象來遍歷arguments對象的元素。
初步編碼
function values(){
var i=0,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已經到達最後啦");
}
}
}
用上面的測試代碼進行測試
var it=values(1,4,1,4,2,1,3,5,6); it.next();//undefined it.next();//undefined it.next();//undefined
錯誤分析
代碼運行結果並不正確,下麵就對初始的編碼程式進行分析。
function values(){
var i=0,n=arguments.length;//這裡沒有錯誤,arguments是values里的內置對象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//錯誤出現在這裡,arguments是next方法函數的內置對象。
}
throw new Error("已經到達最後啦");
}
}
}
這裡的指代錯誤,很像是另一個讓人頭痛的對象this。處理this的指向時,通常是使用變數和保存正確的this。然後在其它地方使用這個變數。那麼arguments對象的解決方案就出來了,藉助一個變數來存儲,這樣arguments對象的指代就沒有問題了。
再次編碼
function values(){
var i=0,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已經到達最後啦");
}
}
}
運行測試代碼
var it=values(1,4,1,4,2,1,3,5,6); it.next();//1 it.next();//4 it.next();//1
結果和預期的相同。
提示
-
當引用arguments時當心函數嵌套層級
-
綁定一個明確作用域的引用到arguments變數,從而可以在嵌套的函數中引用它
附錄一:迭代器
迭代器(iterator)有時又稱游標(cursor)是程式設計的軟體設計模式,可在容器上遍歷的介面,設計人員無需關心容器的內容。
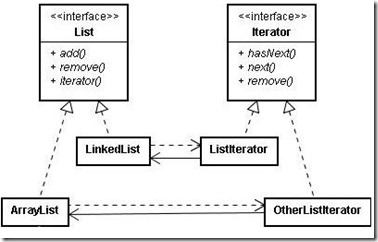
迭代器UML類圖
迭代器js實現
對設計模式瞭解一點點,但具體項目中,有得多的也就是工廠模式,其它很少用,下麵是一個簡單的實現,不對的地方,歡迎交流。
代碼如下
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,1);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=0;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-1;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已經到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list1=new List();
var it=list1.iterator();
list1.add(3,2,3,4,1,6,10,8,9);
it.next();//3
it.next();//2
it.next();//3