功能實現02 6.功能05-顯示家居信息 6.1需求分析 進入後臺系統,可以在頁面進行所有家居信息的展示 6.2思路分析 完成從後端代碼從mapper(dao層)-->Service層-->Controller層,並對代碼進行測試 完成前端代碼,使用axios發送http請求,返回所有家居信息,將數 ...
功能實現02
6.功能05-顯示家居信息
6.1需求分析
進入後臺系統,可以在頁面進行所有家居信息的展示
6.2思路分析
- 完成從後端代碼從mapper(dao層)-->Service層-->Controller層,並對代碼進行測試
- 完成前端代碼,使用axios發送http請求,返回所有家居信息,將數據綁定顯示
6.3代碼實現
之前已經完成了相關業務的entity、mapper、Service層的編碼,mapper、Service層使用的是MyBatisPlus提供的預設方法,所以這次不用寫這三層的代碼。
6.3.1Controller層
修改 FurnController.java,增加獲取家居信息的方法(分頁功能之後再寫)
package com.li.furn.controller;
import ...
/**
* @author 李
* @version 1.0
*/
@RestController
@Slf4j
public class FurnController {
@Resource
private FurnService furnService;
...
@RequestMapping("/furns")
public Result listFunrs(){
List<Furn> furns = furnService.list();
return Result.success(furns);
}
}
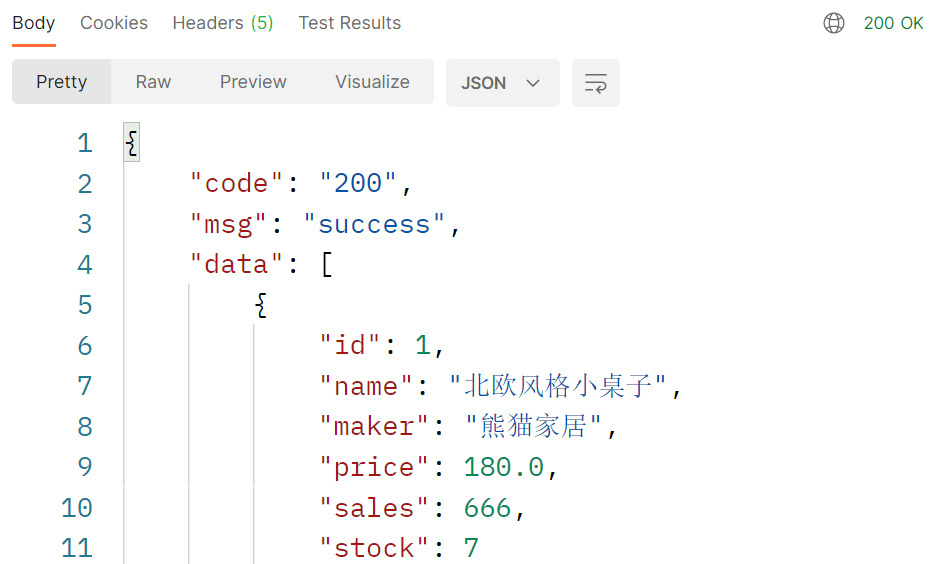
使用postman進行測試:測試成功

6.3.2前端代碼
(1)修改src/utils/request.js,增加 response 攔截器,統一處理響應後的結果,再將處理的結果給回調函數
//response攔截器的處理
//可以在調用相應的介面後,統一地處理返回的結果
request.interceptors.response.use(response => {
//response 即後端返回的數據,將response的data屬性賦給了res,
// 那麼在請求方法中得到的結果res,就是response.data
let res = response.data;
//如果返回的是文件,就不處理,直接返回
if (response.config.responseType === 'blob') {
return res;
}
//如果返回的是string,就轉為json對象
if (typeof res === 'string') {
//如果res不為null,就進行轉成json對象
res = res ? JSON.parse(res) : res;
}
return res;
})
(2)修改HomeView.vue,編寫list()方法,該方法要向後端發送ajax請求,請求實際應該在vue生命周期的created階段發送。部分代碼:
...
created() {//生命周期函數
this.list();
},
methods: {
list() {//顯示所有家居信息,後面再進行分頁和考慮檢索條件
request.get("/api/furns").then(res => {
//將返回的數據和tableData綁定
this.tableData = res.data.data;
})
}
}
...
重新啟動前端項目,頁面顯示結果:

7.功能06-修改家居信息
7.1需求分析
點擊頁面右邊的“編輯”按鈕,可以彈出視窗,輸入新的信息點擊確定,可以更新家居信息。如果更新成功,就彈出“更新成功”的按鈕,否則顯示“更新失敗”。
7.2思路分析
-
完成從後端代碼從mapper(dao層)-->Service層-->Controller層,並對代碼進行測試
-
完成前端代碼,回顯家居信息,再使用axios發送http請求,返回所有家居信息,將數據綁定顯示。
其中回顯家居信息指的是修改家居信息時,可以在編輯框中顯示未更改前的數據,有兩種方案:
- 其一是直接使用當前頁面的數據,將點擊的表格當前行的數據進行回顯(不推薦,因為不是實時的)
- 其二是根據當前行的id,向後端請求查詢數據,進行回顯,這裡使用這種方法
7.3代碼實現
mapper、Service層使用的是MyBatisPlus提供的預設方法,不必編寫。
7.3.1Controller層
修改FurnController.java
/**
* 修改家居信息
*
* 使用rest風格,使用put方式請求
*
* @param furn 客戶端發送的數據也是以json格式
* @return
*/
@PutMapping("/update")
@ResponseBody
public Result update(@RequestBody Furn furn) {
furnService.updateById(furn);
return Result.success();
}
/**
* 通過id查詢家居信息
*
* @param id
* @return
*/
@GetMapping("/furn/{id}")
@ResponseBody
public Result getById(@PathVariable("id") Integer id) {
Furn furn = furnService.getById(id);
if (furn == null) {
return Result.error("400", "查詢不到該id!");
}
return Result.success(furn);
}
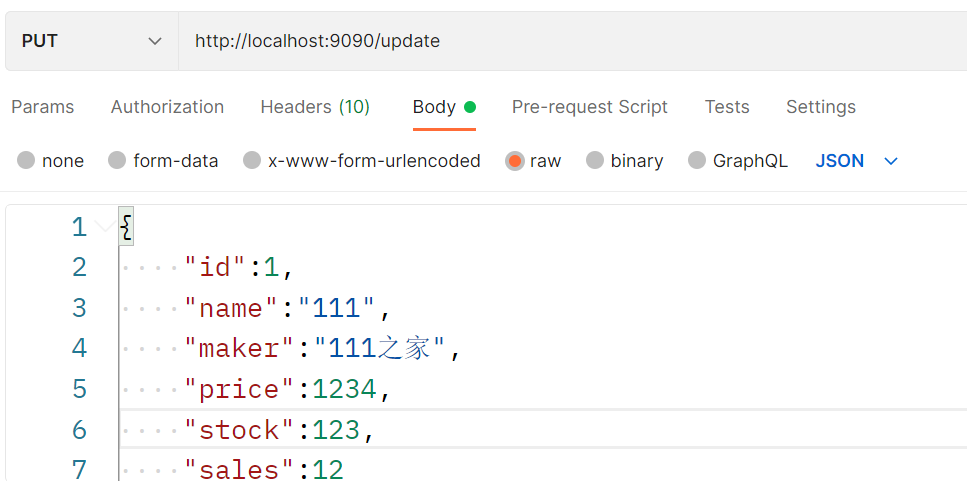
使用postman進行測試:
測試update方法:

資料庫相應的記錄也成功修改了:

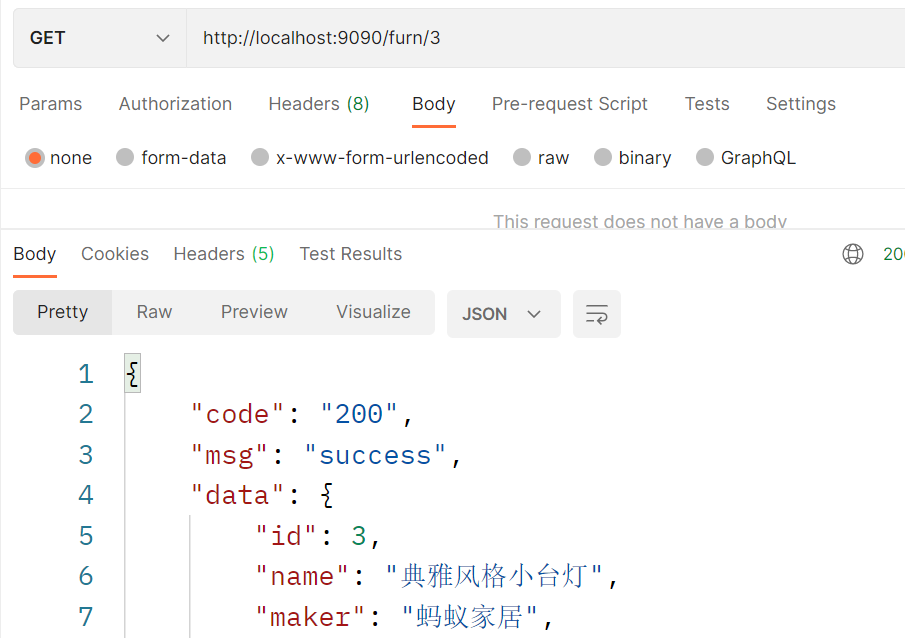
測試getById方法:

7.3.2前端代碼
(1)修改HomeView.vue,部分代碼:
save() {//(1)添加 (2)修改
//當修改家居時,彈出視窗的表單id是有值的
//發送修改家居的請求
if (this.form.id) {
request.put("/api/update", this.form).then(res => {
//彈出提示
if (res.code === "200") {
this.$message({
type: "success",
message: "修改成功!"
})
} else {
this.$message({
type: "error",
message: "修改失敗!"
})
}
//刷新頁面數據
this.list();
//關閉視窗
this.dialogVisible = false;
})
} else {
//當添加家居時,彈出視窗的表單id是空的
//發送添加家居請求
request.post("/api/save", this.form)
.then(res => {//res為後端返回的結果
console.log("res=", res)
this.dialogVisible = false;//發送請求後隱藏表單
this.list();
})
}
},
handleEdit(row) {
// console.log("row=",row)
// console.log("row2=",JSON.stringify(row))
// console.log("row3=", JSON.parse(JSON.stringify(row)))
let parse = JSON.parse(JSON.stringify(row));
// 向後端發送ajax,回顯數據,若能查詢到對應id的數據,說明可以修改,否則無法修改
request.get("/api/furn/" + parse.id).then(res => {
if (res.code === "200"){
//將數據賦給視窗
this.form = res.data;
//彈出視窗
this.dialogVisible = true;
}else{
this.$message({
type:"error",
message:"不存在該數據"
})
//刷新頁面
this.list();
}
})
}
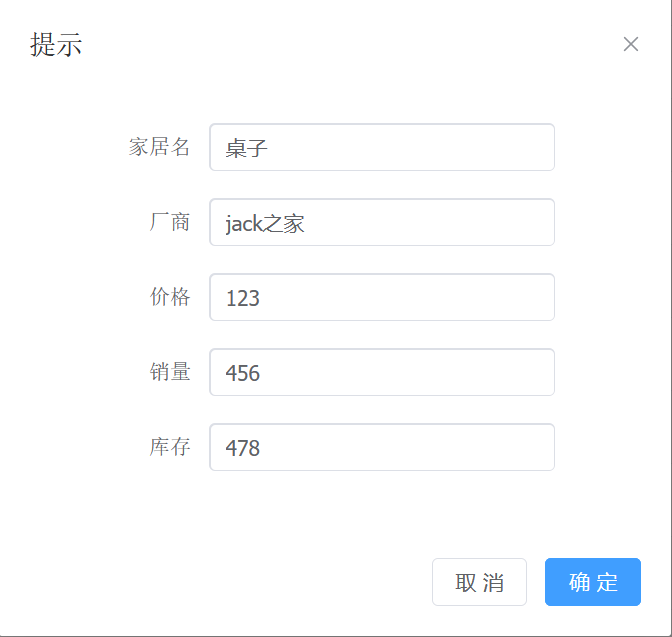
頁面顯示如下:



8.功能07-刪除家居信息
8.1需求分析
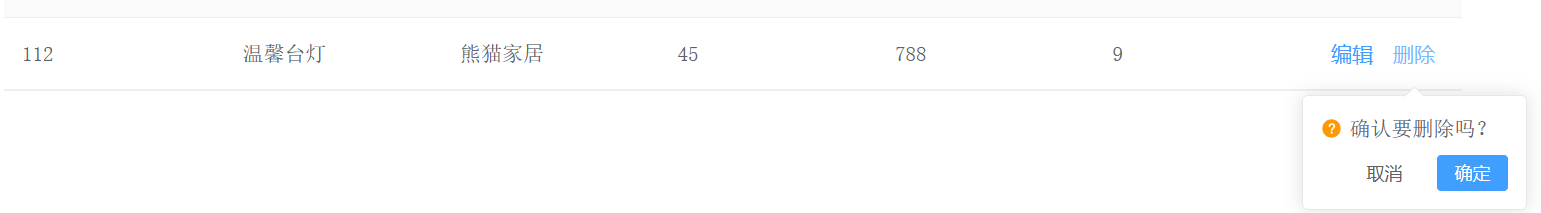
點擊刪除按鈕,彈出確認框,點擊確定即可刪除信息,刪除成功將會彈出提示框。

8.2代碼實現
mapper、Service層使用的是MyBatisPlus提供的預設方法,不必編寫。
8.2.1Controller層
修改FurnController.java
/**
* 通過id刪除家居信息
*
* @param id
* @return
*/
@DeleteMapping("/del/{id}")
@ResponseBody
public Result delById(@PathVariable("id") Integer id) {
boolean b = furnService.removeById(id);
if (b) {
return Result.success();
} else {
return Result.error("400", "刪除失敗");
}
}
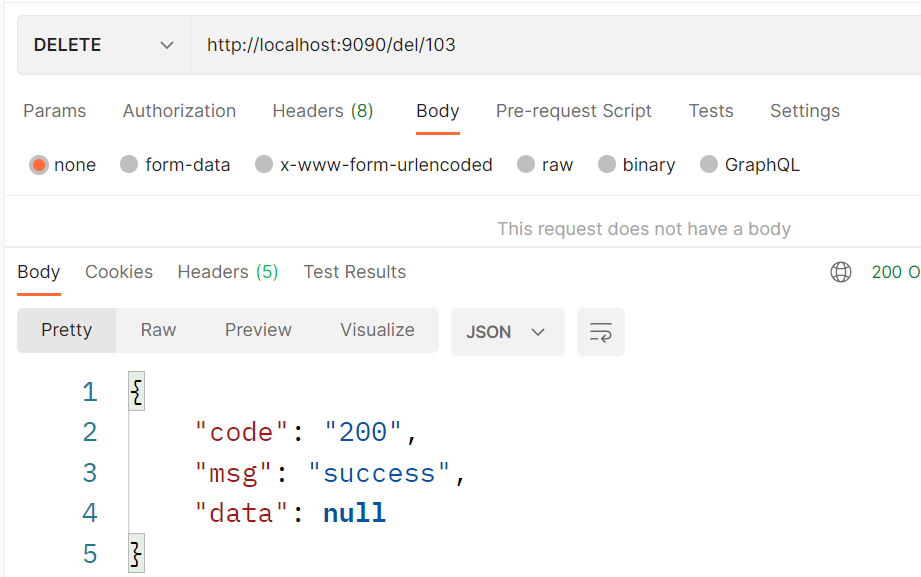
使用postman測試:

8.2.2前端代碼
修改HomeView.vue,部分代碼:
...
<!--引入一個確認框-->
<el-popconfirm title="確認要刪除嗎?" @confirm="handDel(scope.row.id)">
<template #reference>
<el-button type="text">刪除</el-button>
</template>
</el-popconfirm>
...
handDel(id) {//處理刪除
// alert(id)
request.delete("/api/del/" + id).then(res => {
if (res.code === "200") {
this.$message({
type: "success",
message: "刪除成功"
})
} else {
this.$message({
type: "error",
message: res.msg
})
}
//刷新頁面
this.list();
})
}
頁面測試: