介紹 本示例介紹了通過應用事件打點hiAppEvent獲取上一次應用異常信息的方法,主要分為應用崩潰、應用卡死以及系統查殺三種。 效果圖預覽 使用說明: 點擊構建應用崩潰事件,3s之後應用退出,然後打開應用進入應用異常頁面,隔1min左右後,顯示上次異常退出信息。 點擊構建應用卡死事件,需手動退出, ...
介紹
本示例介紹了通過應用事件打點hiAppEvent獲取上一次應用異常信息的方法,主要分為應用崩潰、應用卡死以及系統查殺三種。
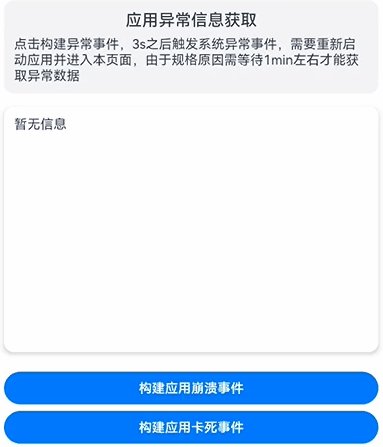
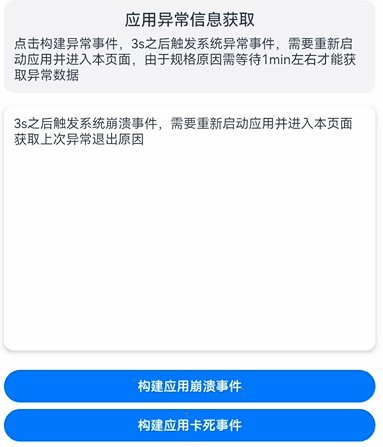
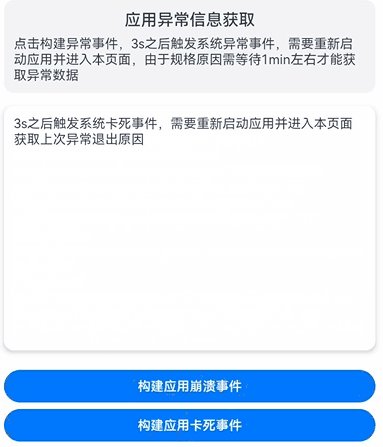
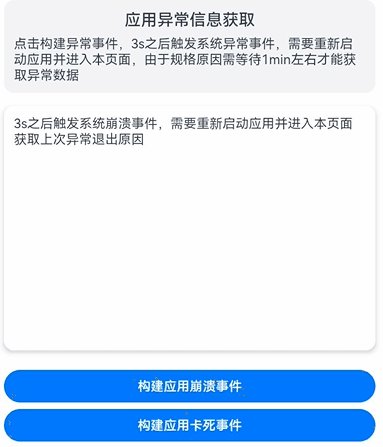
效果圖預覽

使用說明:
- 點擊構建應用崩潰事件,3s之後應用退出,然後打開應用進入應用異常頁面,隔1min左右後,顯示上次異常退出信息。
- 點擊構建應用卡死事件,需手動退出,然後打開應用進入應用異常頁面,隔1min左右後,顯示上次異常退出信息。
實現思路
- 構建應用異常。源碼參考ApplicationException.ets
handleOperate(index: number) {
switch (index) {
case 0:
// 在按鈕點擊函數中構造一個APP_CRASH場景,觸發應用崩潰事件
let result: object = JSON.parse('');
break;
case 1:
// 在按鈕點擊函數中構造一個APP_FREEZE場景,觸發應用卡死事件,500ms之後執行無限迴圈
while (true) {
}
}
}
- 應用退出後,進入本頁面,等待訂閱消息通知,待收到訂閱消息後,通過EventSubscription.ets中的onReceive函數,接收到異常信息數據, 並通過AppStorage.setOrCreate('appEventGroups',異常信息數據)雙向綁定異常信息,源碼參考代碼可參考EventSubscription.ets
import hiAppEvent from '@ohos.hiviewdfx.hiAppEvent';
import { logger } from '@ohos/base';
const TAG: string = 'eventSubscription';
export function eventSubscription() {
// 添加應用事件觀察者方法,可用於訂閱應用事件
hiAppEvent.addWatcher({
// 開發者可以自定義觀察者名稱,系統會使用名稱來標識不同的觀察者
name: "mst",
// 開發者可以訂閱感興趣的系統事件,此處是訂閱了崩潰事件
appEventFilters: [
{
domain: hiAppEvent.domain.OS,
names: [hiAppEvent.event.APP_CRASH, hiAppEvent.event.APP_FREEZE]
}
],
// TODO:知識點:獲取事件組信息。開發者可以自行實現訂閱實時回調函數,以便對訂閱獲取到的事件數據進行自定義處理
onReceive: async (domain: string, appEventGroups: Array<hiAppEvent.AppEventGroup>) => {
logger.info(TAG, `HiAppEvent onReceive: domain=${domain}`);
// 獲取事件組信息,與ApplicationException文件中的@StorageLink('faultMessage') faultMessage進行雙向數據綁定
AppStorage.setOrCreate('appEventGroups', appEventGroups);
}
});
}
- @StorageLink('appEventGroups')接收訂閱事件函數傳遞的事件組信息,調用getFaultMessage函數對信息進行處理,將處理後的信息通過 this.faultDataSource.pushData(message) 添加到懶載入數據源中,並通過this.faultDataSource.persistenceStorage()執行持久化存儲,最後通過使用LazyForEach將數據信息載入到頁面上。 具體源碼參考ApplicationException.ets
@Component
struct FaultArea {
// 懶載入數據源
@State faultDataSource: FaultDataSource = new FaultDataSource();
// 雙向數據綁定懶載入數據源的數組長度
@StorageLink('faultDataSourceLength') faultDataSourceLength: number = 0;
// 雙向數據綁定事件組,與AppStorage.setOrCreate進行綁定,此變數發生變化觸發getFaultMessage函數
@StorageLink('appEventGroups') @Watch('getFaultMessage') appEventGroups: Array<hiAppEvent.AppEventGroup> = [];
@Consume eventIndex: number;
async aboutToAppear() {
logger.info(TAG, `aboutToAppear start`);
// 獲取Preferences實例
PreferencesManager.getPreferences(this.faultDataSource);
}
// 獲取應用異常信息
async getFaultMessage() {
logger.info(TAG, `getAppEventGroups start`);
if (this.appEventGroups && this.appEventGroups.length > 0) {
// 遍歷事件組
this.appEventGroups.forEach((eventGroup: hiAppEvent.AppEventGroup) => {
// 遍歷事件對象集合
eventGroup.appEventInfos.forEach(async (eventInfo: hiAppEvent.AppEventInfo) => {
let message: string = '';
message += `HiAppEvent eventInfo.domain=${eventInfo.domain}\n` // 事件領域
+ `HiAppEvent eventInfo.name=${eventInfo.name}\n` // 事件名稱
+ `HiAppEvent eventInfo.eventType=${eventInfo.eventType}\n` // 事件名稱
+ `HiAppEvent eventInfo.params.time=${eventInfo.params['time']}\n` // 事件發生的時間
+ `HiAppEvent eventInfo.params.crash_type=${eventInfo.params['crash_type']}\n`
+ `HiAppEvent eventInfo.params.foreground=${eventInfo.params['foreground']}\n`
+ `HiAppEvent eventInfo.params.bundle_version=${eventInfo.params['bundle_version']}\n`
+ `HiAppEvent eventInfo.params.bundle_name=${eventInfo.params['bundle_name']}\n`
+ `HiAppEvent eventInfo.params.exception=${JSON.stringify(eventInfo.params['exception'])}\n`
+ `HiAppEvent eventInfo.params.hilog.size=${eventInfo.params['hilog'].length}\n`;
// TODO:知識點:將異常信息存儲到數組faultMessage當中
this.faultDataSource.pushData(message);
})
})
}
// TODO:知識點:持久化存儲異常信息集合
this.faultDataSource.persistenceStorage();
}
build() {
List() {
// 添加判斷,如果異常信息集合的信息條數大於0,遍歷異常信息
if (this.faultDataSourceLength > 0) {
// 性能:動態載入數據場景可以使用LazyForEach遍曆數據。https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-rendering-control-lazyforeach-0000001524417213-V3
LazyForEach(this.faultDataSource, (message: string) => {
ListItem() {
Text(message)
.textAlign(TextAlign.Start)
}
}, (item: string) => item)
} else {
ListItem() {
// 根據被點擊事件的下標響應指定的信息
Text(this.eventIndex === 0 ? $r('app.string.crash_event_message') :
(this.eventIndex === 1 ? $r('app.string.freeze_event_message') :
(this.faultSign ? $r('app.string.data_delay_toast') :
$r('app.string.no_message'))))
}
}
}
.width('92%')
.height(300)
.shadow(ShadowStyle.OUTER_DEFAULT_SM)
.borderRadius($r('app.string.ohos_id_corner_radius_default_m'))
.padding($r('app.string.ohos_id_card_padding_start'))
}
}
- 以上代碼中有引用懶載入數據類和持久化存儲類,源碼可參考DataSource.ets和 PreferencesManager.ets。
// DataSource.ets
export class FaultDataSource extends BasicDataSource {
// 懶載入數據
private faultMessage: Array<string> = [];
// TODO:知識點:獲取懶載入數據源的數據長度
totalCount(): number {
return this.faultMessage.length;
}
// 獲取指定數據項
getData(index: number): string {
return this.faultMessage[index];
}
// TODO:知識點:存儲數據到懶載入數據源中
pushData(data: string): void {
this.faultMessage.push(data);
// 在數組頭部添加數據
this.notifyDataAdd(this.faultMessage.length - 1);
AppStorage.setOrCreate('faultDataSourceLength', this.totalCount());
}
// TODO:知識點:持久化存儲異常信息集合
persistenceStorage(): void {
PreferencesManager.putFaultMessage(this.faultMessage);
}
}
// PreferencesManager.ets
/**
* 存儲數據異常信息
* @param faultMessage 異常信息集合
*/
public static putFaultMessage(faultMessage: Array<string>) {
logger.info(`putMessage start`);
try {
// TODO:知識點:通過 dataPreferencesManager.put方法存儲數據
dataPreferencesManager.put('faultMessage', JSON.stringify(faultMessage), async (err: BusinessError) => {
if (err) {
logger.error("Failed to put value of 'faultMessage'. code =" + err.code + ", message =" + err.message);
return;
}
logger.info('Succeeded in putting value of faultMessage.');
dataPreferencesManager.flush();
})
} catch (err) {
let code = (err as BusinessError).code;
let message = (err as BusinessError).message;
logger.error("Failed to put value of 'catch err'. code =" + err.code + ", message =" + err.message);
}
}
/**
* 獲取數據異常信息
* @param faultMessage 異常信息集合
*/
public static getFaultMessage(faultDataSource:FaultDataSource) {
logger.info(`getFaultMessage start`);
try {
// TODO:知識點:通過dataPreferencesManager.get方法獲取異常信息數據
let promise = dataPreferencesManager.get('faultMessage', []);
promise.then(async (data: dataPreferences.ValueType) => {
if (typeof data === 'string') {
let faultData: Array<string> = JSON.parse(data);
// 將異常數據添加到懶載入數據源中
faultData.forEach((item: string) => {
faultDataSource.pushData(item);
})
// 雙向數據綁定懶載入數據源長度,更新數據源長度
AppStorage.setOrCreate('faultDataSourceLength',faultDataSource.totalCount())
logger.info('Succeeded in getting value of faultMessage.');
}
})
} catch (err) {
logger.error("Failed to get value of 'catch err'. code =" + err.code + ", message =" + err.message);
}
}
高性能知識點
本示例使用了LazyForEach進行數據懶載入,將疊加獲取到的應用異常信息進行渲染。
工程結構&模塊類型
aplicationexception // har類型
|---model
| |---DataSource.ets // 模型層-懶載入數據源
| |---EventSubscription.ets // 數據模型層-訂閱應用事件
| |---MockData.ets // 數據模型層-模擬數據
| |---PreferencesManager.ets // 數據模型層-持久化存儲
|---view
| |---PreferencesManager.ets // 視圖層-應用異常頁面
模塊依賴
本實例依賴common模塊來實現日誌的列印、資源的調用以及公共組件FunctionDescription的引用。
參考資料
應用事件打點HiAppEvent 數據懶載入LazyForEach



