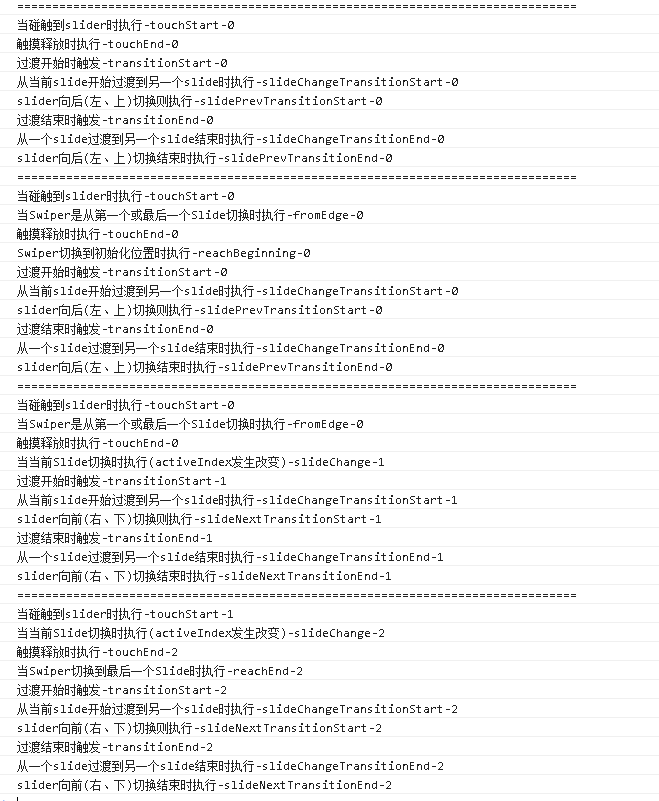
在頁面body中插入 頁面引入swiper.min.js,swiper.min.css文件以及jquery文件 測試結果: ...
在頁面body中插入
<div class="swiper-container temp"> <div class="swiper-wrapper"> <div class="swiper-slide"> 1 </div> <div class="swiper-slide"> 2 </div> <div class="swiper-slide"> 3 </div> </div> </div
頁面引入swiper.min.js,swiper.min.css文件以及jquery文件
<script type="text/javascript">
var tempSwiper = new Swiper('.swiper-container.temp', {
//initialSlide: 0,
//observer:true,
on: {
init: function(){//初始化後執行
console.log("初始化後執行-init");
},
touchStart: function(event){//當碰觸到slider時執行。可選touchstart事件作為參數
console.log("================================================================================");
console.log("當碰觸到slider時執行-touchStart-"+tempSwiper.activeIndex);
},
touchEnd: function(event){//觸摸釋放時執行,接受 touchend事件作為參數。(釋放即執行)
console.log("觸摸釋放時執行-touchEnd-"+tempSwiper.activeIndex);
},
slideChangeTransitionStart: function(){//swiper從當前slide開始過渡到另一個slide時執行
console.log("從當前slide開始過渡到另一個slide時執行-slideChangeTransitionStart-"+tempSwiper.activeIndex);
},
slideChangeTransitionEnd: function(){//swiper從一個slide過渡到另一個slide結束時執行
console.log("從一個slide過渡到另一個slide結束時執行-slideChangeTransitionEnd-"+tempSwiper.activeIndex);
},
transitionStart: function(){//過渡開始時觸發
console.log("過渡開始時觸發-transitionStart-"+tempSwiper.activeIndex);
},
transitionEnd: function(swiper){//過渡結束時觸發
console.log("過渡結束時觸發-transitionEnd-"+tempSwiper.activeIndex);
},
reachBeginning: function(){//Swiper切換到初始化位置時執行
console.log("Swiper切換到初始化位置時執行-reachBeginning-"+tempSwiper.activeIndex);
},
reachEnd: function(){//當Swiper切換到最後一個Slide時執行
console.log("當Swiper切換到最後一個Slide時執行-reachEnd-"+tempSwiper.activeIndex);
},
slidePrevTransitionStart: function () {//滑塊釋放時如果觸發slider向後(左、上)切換則執行
console.log("slider向後(左、上)切換則執行-slidePrevTransitionStart-"+tempSwiper.activeIndex);
},
slidePrevTransitionEnd: function(){//slider向後(左、上)切換結束時執行
console.log("slider向後(左、上)切換結束時執行-slidePrevTransitionEnd-"+tempSwiper.activeIndex);
},
slideNextTransitionStart: function () {//滑塊釋放時如果觸發slider向前(右、下)切換則執行
console.log("slider向前(右、下)切換則執行-slideNextTransitionStart-"+tempSwiper.activeIndex);
},
slideNextTransitionEnd: function(){//slider向前(右、下)切換結束時執行
console.log("slider向前(右、下)切換結束時執行-slideNextTransitionEnd-"+tempSwiper.activeIndex);
},
fromEdge: function(){//當Swiper是從第一個或最後一個Slide切換時執行
console.log("當Swiper是從第一個或最後一個Slide切換時執行-fromEdge-"+tempSwiper.activeIndex);
},
slideChange: function(){//噹噹前Slide切換時執行(activeIndex發生改變)
console.log("噹噹前Slide切換時執行(activeIndex發生改變)-slideChange-"+tempSwiper.activeIndex);
},
},
});
</script>
測試結果: