盒子模型 邊框:border 左邊框:border left 右邊框:border right 上邊框:border top 下邊框:border bottom 複合樣式:border 邊框顏色:border color 邊框寬度:border width 邊框樣式:border style 實線: ...
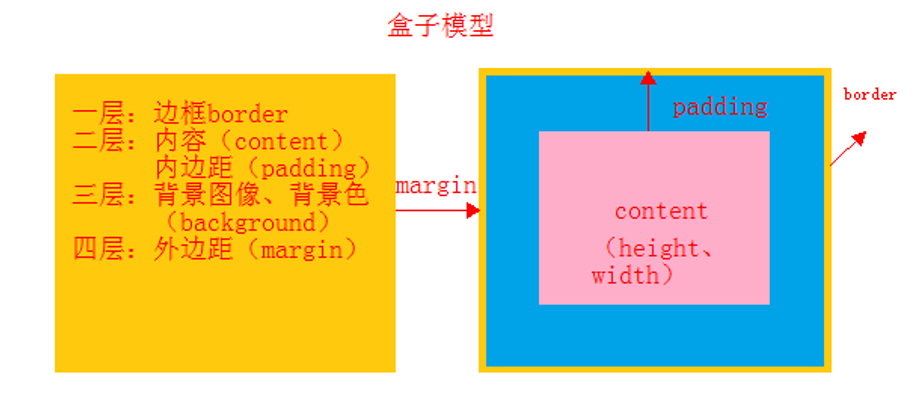
盒子模型

- 邊框:border
- 左邊框:border-left
- 右邊框:border-right
- 上邊框:border-top
- 下邊框:border-bottom
- 複合樣式:border
- 邊框顏色:border-color
- 邊框寬度:border-width
- 邊框樣式:border-style
- 實線:solid 虛線:dashed 點線:dotted 雙線:double
- 內邊距:padding
- 上內邊距:padding-top
- 下內邊距:padding-bottom
- 左內邊距:padding-left
- 右內邊距:padding-right
- 複合樣式:padding
- 外邊距:margin
- 上外邊距:margin-top
- 下外邊距:margin-bottom
- 左外邊距:margin-left
- 右外邊距:margin-right
- 複合樣式:margin
- 內外邊距
- A:margin調整內部div外邊距
- B:padding調整外部div內邊距,它調整的是自身大小,所以如果不希望破壞外觀,則儘量使用margin佈局
(padding有可能撐大外盒子,但如果是margin過大,則盒子內容會被擠出,但不會改變盒子本身大小); - C:border內部div和外部div定位時需要找到邊界,外部div如沒有設置border,則內部div的margin設置時會一直往上找,直到找到邊界位置。
- D:內部相鄰div間的margin,取值為兩個div各自設置margin的最大值,而不是相加值。
RestCSS
- 為什麼需要Reset CSS
- 瀏覽器在解析某些標簽的時候,本身就自帶了一些樣式,導致我們寫樣式的時候就會效果不一致
- 通用的ResetCSS https://meyerweb.com/eric/tools/css/reset/
- “*”表示通配符
*{
margin: 0;
padding: 0;
}浮動
- float: left / right
- 解決高度塌陷
/*父元素設置*/
.clear{
border:blue 2px solid;
overflow: hidden;
}
/*使用偽元素*/
.clearfix::after{
display: block;
clear: both;
content: "";
}定位
- position
- 預設值:static
- 靜態定位,預設值,不會發生任何變化
- 相對定位:relative
- 相對定位,不會脫離文檔流,以自身元素為參考
- 可以給 top、right、bottom、left
- 絕對定位:absolute
- 絕對定位,脫離文檔流
- 預設以整個文檔為參考,有定位父級,則父級參考
- 可以給top、right、bottom、left
- 固定定位:fixed
- 固定定位,脫離文檔流
- 預設以視窗為參考,視窗滾動,依然不會變
- 可以給top、right、bottom、left
- 預設值:static
- z-index
- 定位涉及到 z-index 屬性
- 可以簡單理解為誰在上面,誰在下麵
- z-index : 數字



