聊聊服務發現註冊 服務多,迭代快是微服務的明顯特征。那麼在快速小版本迭代業務時,如果按照傳統的方式發佈更新服務,手動的修改一些服務與服務之間的調用關係是非常麻煩且累人的。一個典型的場景可能是,一個微服務升級迭代之後,硬體環境發生改變(IP等的變化)。傳統的做法是修改與其有調用關係的微服務調用地址然後 ...
聊聊服務發現註冊
服務多,迭代快是微服務的明顯特征。那麼在快速小版本迭代業務時,如果按照傳統的方式發佈更新服務,手動的修改一些服務與服務之間的調用關係是非常麻煩且累人的。一個典型的場景可能是,一個微服務升級迭代之後,硬體環境發生改變(IP等的變化)。傳統的做法是修改與其有調用關係的微服務調用地址然後一個個重啟。這顯然是非常麻煩又容易出錯的。而服務發現與註冊就是幫你把上述一系列的工作給封裝好實現自動發現註冊的服務去更新。集體為所有的微服務啟動時都去註冊中心登記,不管是調用者還是服務提供者,都通過註冊中心完成服務的發現。這樣就大大提升了我們實際工作中的效率問題。
當前流行的服務發現與註冊組件
當前世面的服務註冊發現框架很多,比較常見的有Zookeeper、SpringCloudEureka、Consul、Etcd等。這裡只做簡單介紹。具體還以實際場景做出選擇。
- Zookeeper
相信大家對它絕對不會陌生了,非常老牌子的分散式協調服務框架。由Google開源並且是Hadoop和Hbase的重要組件,提供了數據-發佈訂閱、負載均衡、分散式同步等功能。其內部為命名空間擁有一個樹狀的記憶體模型,其中各節點被稱為znode。每個znode包含一個路徑和與之相關的元數據。 - Consul
由HashiCorp基於Go語言開發的支持多數據中心分散式高可用的服務發佈和註冊服務框架,採用Raft演算法保證服務的一致性。詳細可查看其官網(這裡也有Consul與其他類似產品的對比哦) - Etcd
由CoreOS團隊發起並開源的項目,Go語言實現,本質上是高可用的分部署K-V資料庫。常用做解決服務發現問題。Kubernetes就是使用它作為其數據後端的。 - Eureka
由Netflix開源,並被Pivatal集成到SpringCloud中,可以和SpringCloud無縫對接。基於RestfulAPI開發的服務註冊與發現組件。但是目前Eureka僅開源到1.x版本,後續版本已經不再開源。
上述組件的比較
| Zookeeper | Eureka | Consul | Etcd | 功能 |
|---|---|---|---|---|
| keepalive | 客戶主動報心跳 | 服務狀態,記憶體,磁碟等 | 連接心跳 | 健康檢查 |
N | Y | Y | N |多數據中心
Y |Y | Y |Y|SpringCloud集成
ACL | NA | ACL/https |Https|安全
客戶端 | Java/Http | Http/dns |Http/grpc|客戶端介面
CP | AP | CA | CP | CAP
Paxos | 定製P2P | Raft |Raft|一致性協議
Y | N | Y |Y|KV存儲
項目搭建
-
先附上GitHub地址
-
具體步驟
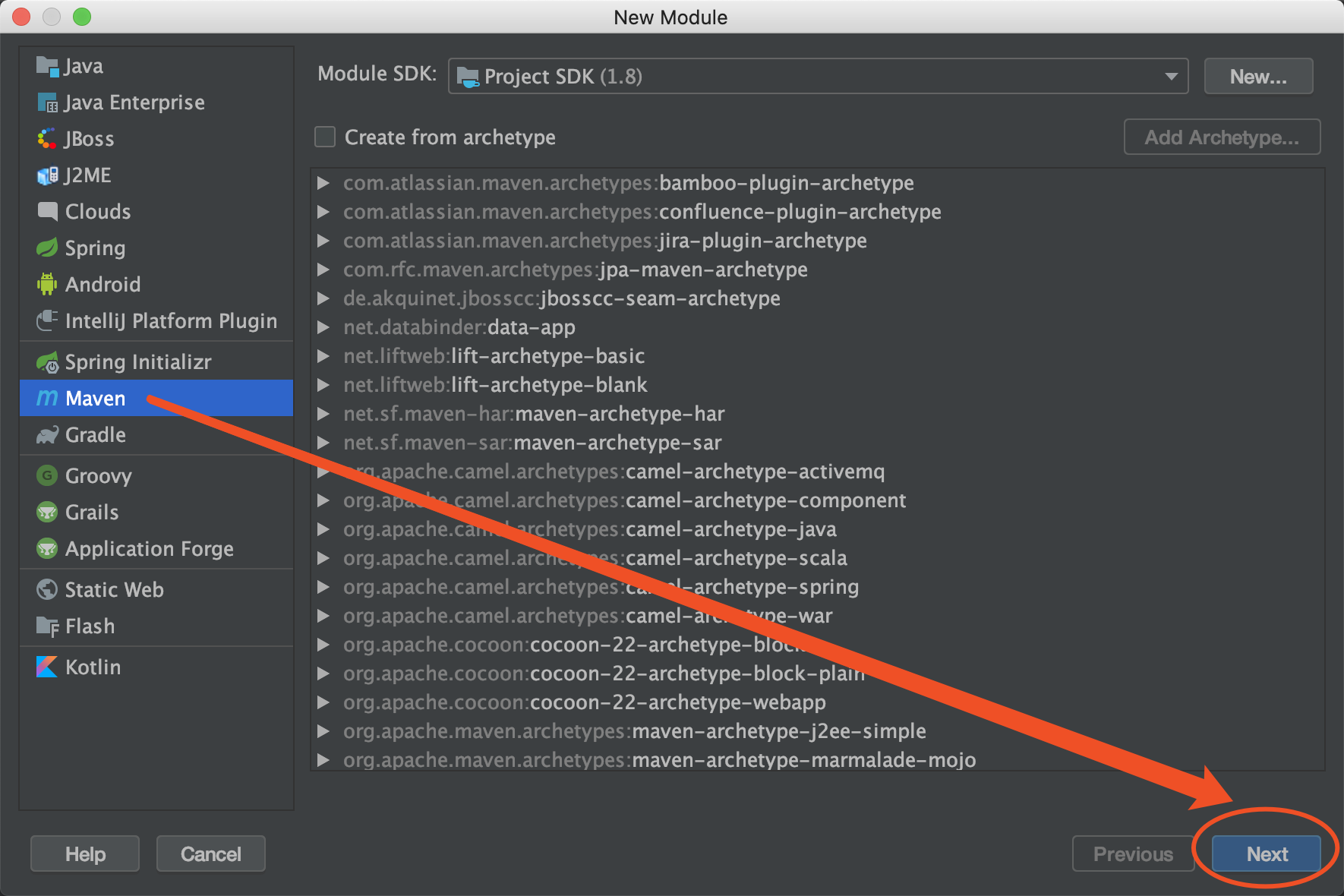
- 使用IDEA創建Maven項目,輸入groupID等信息,名稱為spring-cloud-demo,選擇pom類型

- 主pom文件配置如下
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.5.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>cn.kxtop.blog</groupId> <artifactId>spring-cloud-demo</artifactId> <version>0.0.1-SNAPSHOT</version> <name>spring-cloud-demo</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> <spring-cloud.version>Finchley.SR1</spring-cloud.version> </properties> <dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>${spring-cloud.version}</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>- 接下來創建model,packing選擇jar,parent選擇剛剛創建好的Spring-cloud-demo主項目。model名為eureka
- eureka pom文件。這裡主要引入了Eureka的服務提供者(Eureka Server)依賴
<parent> <artifactId>spring-cloud-demo</artifactId> <groupId>cn.kxtop.blog</groupId> <version>0.0.1-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <artifactId>eureka</artifactId> <dependencies> <!-- eureka server --> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-server</artifactId> </dependency> <!-- 系統監控 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build>- 在resources目錄下創建application.properties配置文件
# Eureka支持集群間互相註冊,這裡為了方便只搭建一臺,生產環境中請搭建集群並修改 eureka.client.registerWithEureka = false eureka.client.fetchRegistry = false配置 spring.application.name = eureka-registry logging.level.org.spring.framework.security=INFO eureka.instance.prefer-ip-address = true eureka.client.registerWithEureka = false eureka.client.fetchRegistry = false eureka.server.waitTimeInMsWhenSyncEmpty = 0 server.port = 8761- 創建啟動類,包名為package cn.kxtop.blog.registry
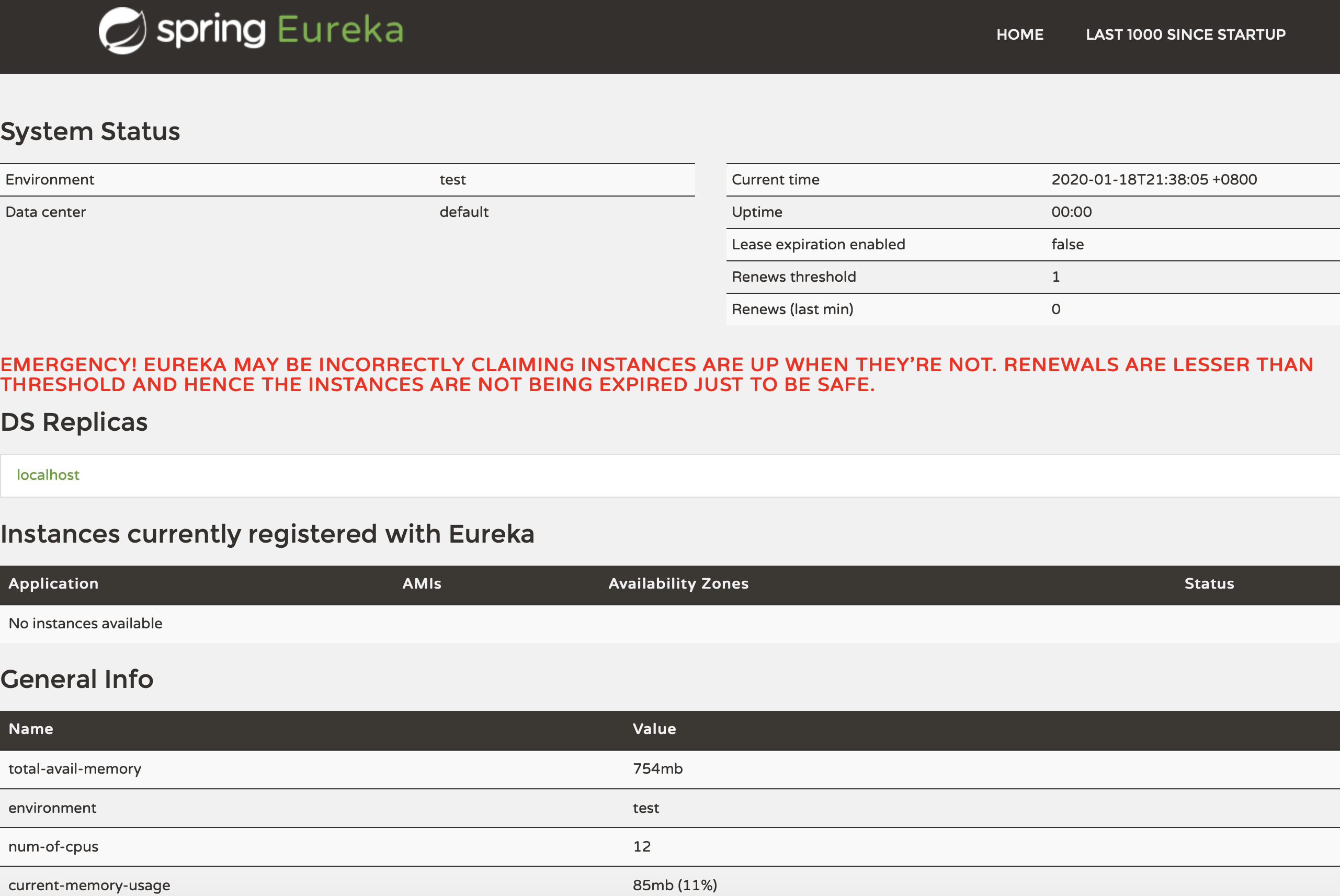
import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer; @EnableEurekaServer @SpringBootApplication public class EurekaApplication { public static void main(String[] args) { SpringApplication.run(EurekaApplication.class, args); } }- 配置完成,啟動main方法。至此SpringCloud集成Eureka就完成了。最後可訪問
localhost:8761查看。

- 使用IDEA創建Maven項目,輸入groupID等信息,名稱為spring-cloud-demo,選擇pom類型
最後
下一篇,測試創建業務項目並測試Eureka服務註冊與發現。
持續學習,記錄點滴。更多文章請訪問 文章首發



