轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。原文出處:https://blog.bitsrc.io/pure-html-widgets-for-your-web-application-c9015563af7a 在我們以往看到的頁面效果中,很多效果是需要 ...
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
原文出處:https://blog.bitsrc.io/pure-html-widgets-for-your-web-application-c9015563af7a
在我們以往看到的頁面效果中,很多效果是需要JS搭配使用的,而今天在本文中,我將介紹如何使用純HTML打造屬於自己的實用效果。
1. 摺疊手風琴
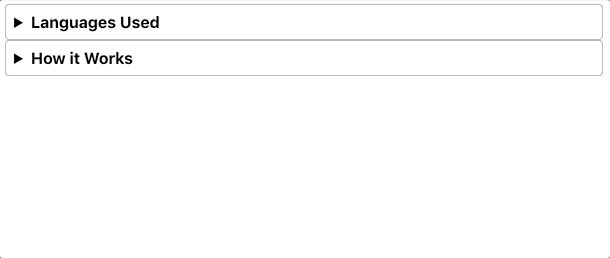
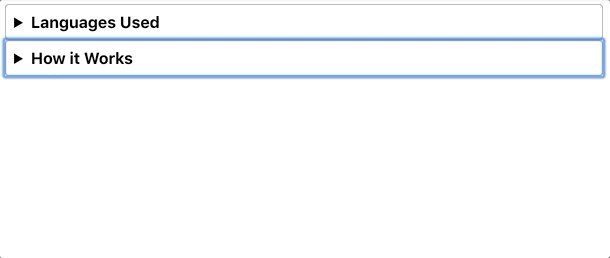
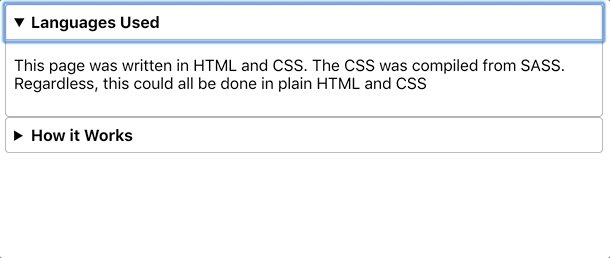
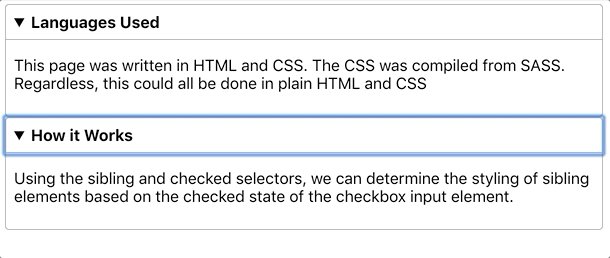
使用Details和Summary標簽可以創建沒有JavaScript代碼的可摺疊手風琴。
效果:

HTML
<details> <summary>Languages Used</summary> <p>This page was written in HTML and CSS. The CSS was compiled from SASS. Regardless, this could all be done in plain HTML and CSS</p> </details> <details> <summary>How it Works</summary> <p>Using the sibling and checked selectors, we can determine the styling of sibling elements based on the checked state of the checkbox input element. </p> </details>
CSS
* { font-size: 1rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; } details { border: 1px solid #aaa; border-radius: 4px; padding: .5em .5em 0; } summary { font-weight: bold; margin: -.5em -.5em 0; padding: .5em; } details[open] { padding: .5em; } details[open] summary { border-bottom: 1px solid #aaa; margin-bottom: .5em; }
瀏覽器支持:

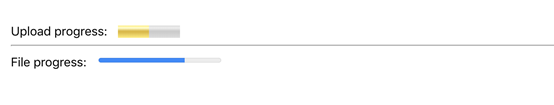
2. 進度條
該Meter和Progress 的元素標簽的基礎上,你可以調整屬性呈現在屏幕上的進度條。進步有兩個屬性:max和value校準進度條,而Meter標簽提供了更多的定製屬性。
效果:

HTML:
<label for="upload">Upload progress:</label> <meter id="upload" name="upload" min="0" max="100" low="33" high="66" optimum="80" value="50"> at 50/100 </meter> <hr/> <label for="file">File progress:</label> <progress id="file" max="100" value="70"> 70% </progress>
CSS:
body { margin: 50px; } label { padding-right: 10px; font-size: 1rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; }
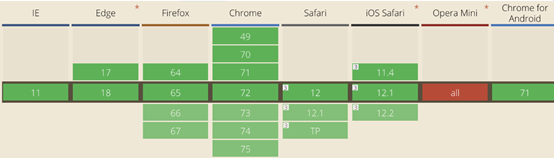
瀏覽器支持:

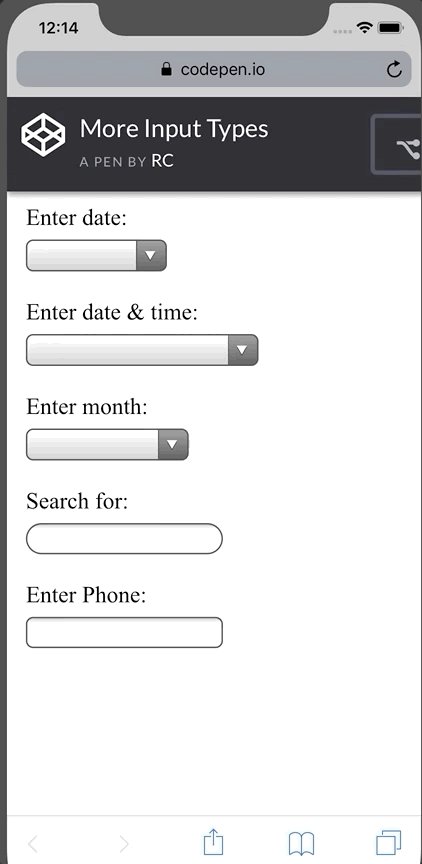
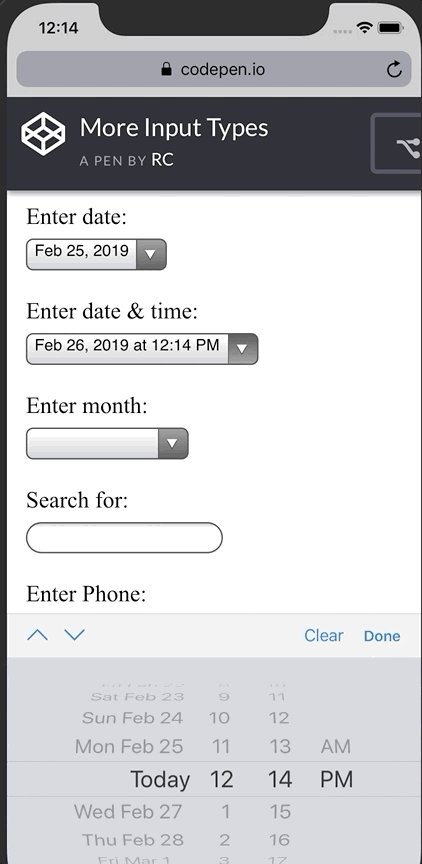
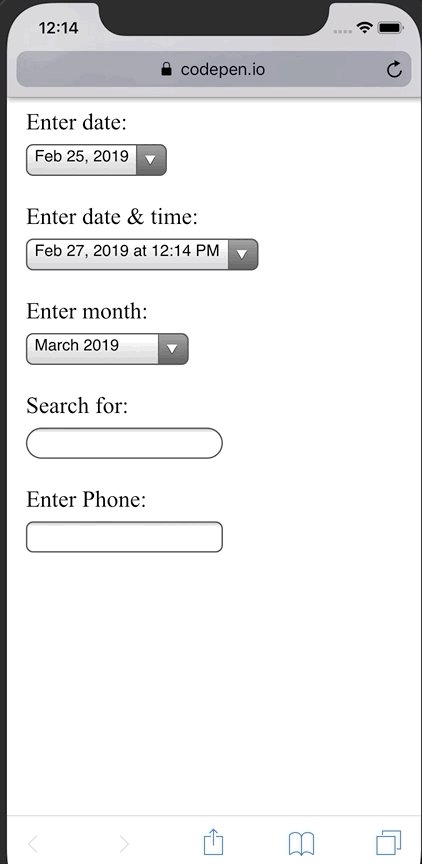
3. 更多輸入類型
在定義輸入元素時,您要知道現代瀏覽器已經允許您指定足夠多的輸入類型了。除了你應該已經知道text,email,password,number這些類型外,還有下麵的這些。
- date 將顯示本機日期選擇器
- datetime-local 更豐富的日期和時間選擇器
- month 友好的月份選擇器
- tel會讓你輸入一個電話號碼。在移動瀏覽器上打開它,彈出的鍵盤將發生變化,同樣的email也是如此。
- search 將輸入文本框設置為友好的搜索樣式。
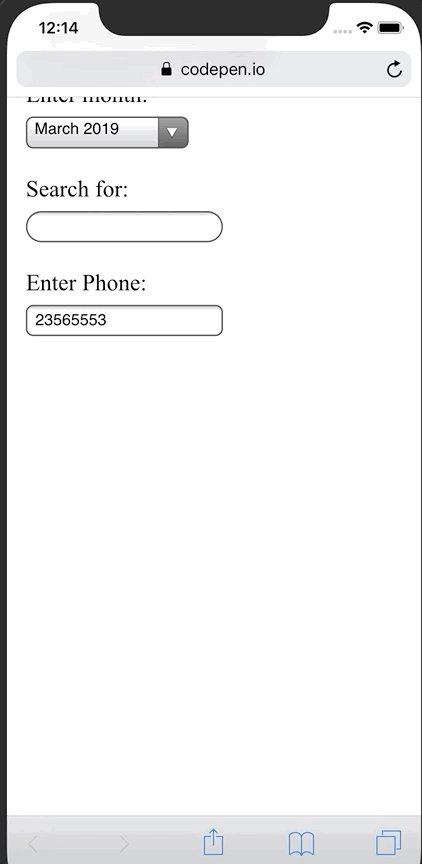
效果:

HTML:
<label for="date">Enter date:</label> <input type="date" id="date"/> <label for="datetime">Enter date & time:</label> <input type="datetime-local" id="datetime"/> <label for="month">Enter month:</label> <input type="month" id="month"/> <label for="search">Search for:</label> <input type="search" id="search"/> <label for="tel">Enter Phone:</label> <input type="tel" id="tel">
CSS:
input, label {display:block; margin: 5px;} input {margin-bottom:18px;}
各種新輸入類型的MDN文檔非常廣泛且信息量很大。此外,檢查移動輸入類型以瞭解用戶在移動瀏覽器上時這些輸入元素的鍵盤行為。
4. 視頻和音頻
video和audio元素雖然現在已經成為HTML規範的一部分,但是你一樣會驚訝於你可以使用video標簽在屏幕上渲染出一個體面的視頻播放器。
<video controls> <source src="https://addpipe.com/sample_vid/short.mp4" poster="https://addpipe.com/sample_vid/poster.png"> Sorry, your browser doesn't support embedded videos. </video
視頻標記中值得註意的一些屬性包括:
- poster 下載視頻時要顯示封面的URL
- preload 是否在頁面載入時預載入整個視頻
- autoplay 視頻是否應該在頁面載入後自動播放
瀏覽器支持:

5. 校對文本
當你想顯示歷史編輯及校對的情況時,blockquote,del和ins元素標簽可以派上用場了。
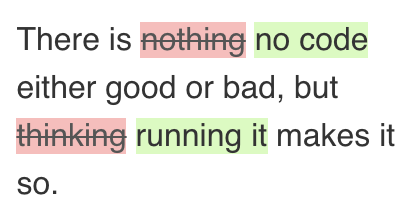
示例:

HTML:
<blockquote> There is <del>nothing</del> <ins>no code</ins> either good or bad, but <del>thinking</del> <ins>running it</ins> makes it so. </blockquote>
CSS:
del { text-decoration: line-through; background-color: #fbb; color: #555; } ins { text-decoration: none; background-color: #d4fcbc; } blockquote { padding-left: 15px; line-height: 30px; border-left: 3px solid #d7d7db; font-size: 1rem; background: #eee; width: 200px; }
6.更統一的引號
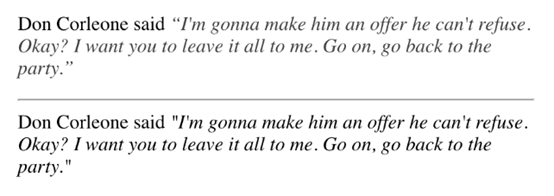
由於中英文引號的不同,使用<q>標記可以讓您很好的解決這個問題,它可使你的內容在大多數瀏覽器上更一致地呈現引號。

HTML:
Don Corleone said <q cite="https://www.imdb.com/title/tt0068646/quotes/qt0361877">I'm gonna make him an offer he can't refuse. Okay? I want you to leave it all to me. Go on, go back to the party.</q></p> <hr/> Don Corleone said <i>"I'm gonna make him an offer he can't refuse. Okay? I want you to leave it all to me. Go on, go back to the party."</i>
CSS:
body { margin: 50px; } q { font-style: italic; color: #000000bf; }
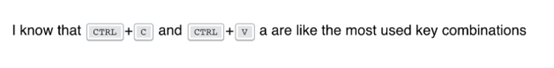
7. 鍵盤標簽
<kbd>標簽應該是一個少為人知的冷門標簽,但這個能使用更好的方式來說明組合鍵的樣式。

HTML:
<p>I know that <kbd>CTRL</kbd>+<kbd>C</kbd> and <kbd>CTRL</kbd>+<kbd>V</kbd> a are like the most used key combinations</p>
CSS:
body { margin: 50px; } kbd { display: inline-block; margin: 0 .1em; padding: .1em .6em; font-size: 11px; line-height: 1.4; color: #242729; text-shadow: 0 1px 0 #FFF; background-color: #e1e3e5; border: 1px solid #adb3b9; border-radius: 3px; box-shadow: 0 1px 0 rgba(12,13,14,0.2), 0 0 0 2px #FFF inset; white-space: nowrap; }
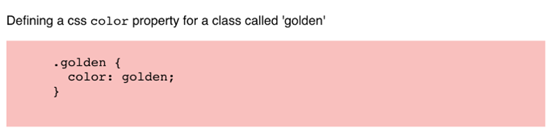
8.使用HTML共用代碼
使用figcaption pre code標簽,您可以使用純HTML和CSS呈現出不錯的代碼片段。

HTML:
<figure> <figcaption> Defining a css <code>color</code> property for a class called 'golden' </figcaption> <pre> <code> .golden { color: golden; } </code> </pre> </figure>
CSS:
pre { background-color: #ffbdbd; }
這篇文章也只是拋磚引玉,也許您也有更多私藏的使用技巧,不妨也貼出來分享給大家。
另外,如果您不僅僅限於以上的效率,希望有更完整的動態功能。
例如:您希望在您的頁面中加入Excel功能,可以嘗試純前端表格控制項SpreadJS,再或者您希望為用戶提供更完備、更高效的前端UI控制項,您也不妨可以試試WimoJS。
想信她們都能為您的應用增色不少。


