一、line-height的定義 line-height,行高,是指文本行基線間的垂直距離。 1. 什麼是基線? 一般而言,一個文本行一共有四條線,從上到下依次為頂線、中線、基線、底線;在英文中,基線為小寫 x 字母下邊緣所在的那條線。如圖: 註意,基線的位置與字體有關,不同的字體基線的位置有偏差。 ...
一、line-height的定義
line-height,行高,是指文本行基線間的垂直距離。
1. 什麼是基線?
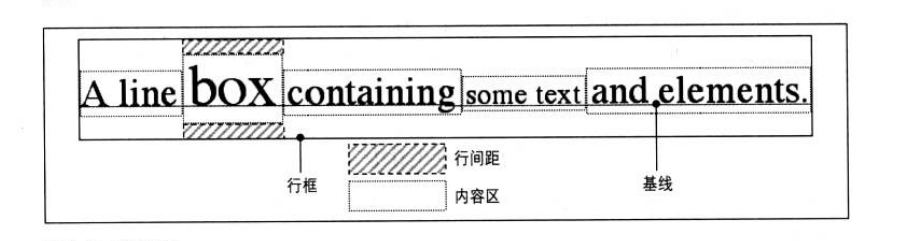
一般而言,一個文本行一共有四條線,從上到下依次為頂線、中線、基線、底線;在英文中,基線為小寫 x 字母下邊緣所在的那條線。如圖:

註意,基線的位置與字體有關,不同的字體基線的位置有偏差。
2. 既然行高是指基線間的垂直距離,那麼單行文本有沒有行高?
當然是有的!答案在下麵。。。
3. 行高控制行間距。
在多行文本中,第一行文本根據文本的字體和字型大小顯示,並因此確定了第一行的基線;在此基礎上,根據line-height的值,確定第二行基線的所在位置,在那個位置之上顯示第二行文本。
在這個機制之下,可以推斷出line-height控制行間距,行間距是文本行之間超出字體大小的額外空間。換句話說,line-height與font-size之差就是行間距;如果line-height的值小於font-size,也就是說行間距為負,就會導致後一行文本與前一行文本重疊。
line-height在應用到塊級元素時,定義的是基線間的最小距離。所以在有多個<p>元素的情況下,即使line-height小於font-size,單個<p>元素中的不同行會重疊,而<p>元素之間卻不會重疊。
比如這樣:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <style> 5 body { 6 width:800px; 7 line-height: 10px; 8 } 9 </style> 10 </head> 11 <body> 12 <p>In CSS, leading refers to the difference between the content height and the value of the line-height property. 13 Half the leading is called the half-leading. 14 User agents center glyphs vertically in an inline box, which adds half-leading on the top and bottom. </p> 15 <p>For example, if a piece of text is "12pt" high and the line-height value is "14pt", 16 2pt of extra space should be added: 1pt above and 1pt below the text .</p> 17 <p>this applies to empty boxes as well, as if the empty box contained zero-height text</p> 18 </body> 19 </html>
其頁面效果為:

可以很明顯地看到,由於line-height小於font-size,<p>元素內部各行有重疊現象,但是<p>元素之間顯示正常。
二、行內框與行框

1. 內容區(content area):頂線與底線包圍的區域,其高度與字體和字型大小相關(可粗略等於font-size的值),與行高沒有半毛錢關係。
2. 行內框(inline boxes):
每個行內元素都會生成一個行內框,行內框是一個瀏覽器渲染模型中的一個概念,無法顯示出來,在沒有其他因素影響的時候(比如line-height),行內框等於內容區。
(然而line-height無處不在)設定line-height之後,將半行距【(行高-字體大小)/2】分別增加到內容區的上下兩邊,得到一個行內框。
3. 行框(line boxes):一旦給定的某一行已經生成了所有的行內框,行框的構造就會考慮這些行內框,使行框的高度足以包含最高行內框的頂端和最低行內框的底端。
4. 包含盒子(containing box):由一行一行的行框組成。
請看如下代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <style> 5 p { 6 font-size: 32px; 7 line-height: normal; 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <p>What kind of color this para will be?</p> 14 </body> 15 </html>
為了頁面效果比較明顯,所以將font-size設置為32px;當line-height的值為normal時,頁面效果如下圖:

如果我們改變line-height的值,比如將line-height的值設為0,其頁面效果為:
![]()
如果我們再次改變line-height的值,設置為10px,頁面效果為:
![]()
再試一下,將line-height的值設為60px,頁面效果為:

border為什麼會有這些變化?
font-size為32px,內容區的高度也就是32px;而line-height為0,那麼半行距就是-16px;將-16px分別加到內容區的上下部分,剛好抵消了所有內容區的高度,從而行內框的高度變成0;行框的高度也相應為0,於是就有了一個水平線的邊框。如果line-height為10px;半行距就是-11px,將-11px分別加到內容區的上下部分,從而行內框的高度就變成了10px;行框的高度也相應為10px。同理,當line-height為60px,行框的高度為60px。
於是,我們驚奇地發現,在文本行中,line-height確定了行內框的高度,以此為基準確定了行框的高度;因此,行內元素的高度是由line-height決定的,並不是由元素中的文本撐開的。
下麵來解決上面遺留的問題,單行文本有行高嗎?
解決這個問題之前,先明確兩點:
1. 行高由於其繼承性,影響無處不在,即使單行文本也不例外。
2. 行高只是幕後黑手,行內框高度是由內容區和行間距表現的,只不過其值正好等於行高。
(行高決定了行內框高度,行內框高度通過內容區和行間距表現出來;行間距牆頭草,可大可小,可正可負,保證行內框高度等於行高。)
所以,在單行文本中,行內框高度通過內容區和行間距表現出來,而行內框高度等於行高,所以單行文本有行高???
(關於單行文本的行高,此處我也沒寫清楚,具體可見本系列之三,有詳細說明。)
三、line-height屬性的值
1. normal;不同的瀏覽器有不同的預設值,且與字體有關,正因為如此,一般會在body元素中reset。
2. number;根據當前元素font-size的值計算。
3. percentage和em。
下麵通過一個例子來說明用number、percentage和em的區別:
假設父元素的font-size為20px,line-height為1.5;子元素的font-size為14px;在繼承時,子元素會繼承縮放因數1.5,於是子元素的行高為14*1.5=21px。
假設父元素的font-size為20px,line-height為150%或者1.5em;子元素的font-size為14px;在繼承時,子元素會繼承20*1.5=30px,於是子元素的行高為30。
簡單比較可以發現,使用percentage/em時,繼承的行高是一個計算數值(而且是一個絕對數值,不可變),而使用number時,繼承的是一個縮放因數,使子元素能夠根據自己的字體大小去計算它的行高;很明顯,設置line-height時使用number靈活性更高。


